- Możesz nam zaufać. Zrobimy to najlepiej dla Ciebie.
- 790-768-482
- info@uniqueseo.pl
Ux design na przykładzie strony internetowej [także UI pod SEO, user experience design]
Ux design na przykładzie strony internetowej [także UI pod SEO, user experience design]
![Ux design na przykładzie strony internetowej [także UI pod SEO, user experience design] 2 Działanie UX design w marketingu i SEO](https://uniqueseo.pl/wp-content/uploads/2021/02/Dzialanie-UX-design-w-marketingu-i-SEO-524x480.jpg)

Ux/ui product design
Google dokładnie śledzi, jak ludzie wchodzą w interakcję z Twoją witryną, czy aplikacją.
W szczególności zwraca BARDZO dużą uwagę na jedną rzecz:
Czas, przez jaki użytkownicy pozostają na Twojej stronie.
Jeśli Google zauważy, że ludzie opuszczają Twoją witrynę po kilku sekundach, możesz spodziewać się spadku w rankingu.
A więc, jak dłużej utrzymywać użytkowników na swojej stronie?
O tym jest cały wpis.
![Ux design na przykładzie strony internetowej [także UI pod SEO, user experience design] 4 Ux design na przykładzie strony internetowej [także UI pod SEO, user experience design] 1](https://uniqueseo.pl/wp-content/uploads/2021/02/Dzialanie-UX-design-w-marketingu-i-SEO.jpg)
Zapraszamy na:
- UniqueSEO.pl – najlepsza agencja marketingowa/SEO, gdzie kreujemy popyt za pomocą performance brandingu
- RafałSzrajnert.pl – konsulting, szkolenia i doradztwo
- UnicornAds.pl – poradniki reklamowo-marketingowe (najlepsza wiedza)
- Szkolenia online – kursy na platformie
Spis treści
Zawartość strony
- 1 Spis treści
- 2 Co to jest UX design? Definicja.
- 3 Kim jest UX designer?
- 4 Jak user experience wpływa na CTR
- 4.1 Magnes na kliknięcia: jak zwiększyć CTR
- 4.2 Strategia 1. Dodaj numer w tytule
- 4.3 Strategia 2. Dodaj nawiasy w tytule. Zwykłe (), klamrowe {} i kwadratowe []
- 4.4 Strategia 3. Dodaj bieżący rok (opcjonalnie)
- 4.5 Strategia 4. Stwórz sentyment emocjonalny
- 4.6 Strategia 5. Używaj stosunkowo krótkiego tagu title
- 4.7 Strategia 6. Użyj tego przetestowanego wzoru opisu
- 4.8 Strategia 7. Uwzględnij swoje słowo kluczowe w opisie meta description
- 4.9 Strategia 8. Używaj krótkich, bogatych w słowa kluczowe adresów URL
- 5 Jak wydłużyć średni czas trwania sesji
- 5.1 Google używa średni czas trwania sesji jako czynnik rankingowy
- 5.2 Strategia 1. Umieść swoje treści powyżej krawędzi ekranu/ content above the fold
- 5.3 Strategia 2. Interesujący wstęp „lep na muchy”
- 5.4 Strategia 3. Długie treści
- 5.5 Strategia 4. Używaj wielu podtytułów
- 5.6 Strategia 5. Zdanie przejściowe, słowa trzymające w zainteresowaniu
- 5.7 Strategia 6. Osadzaj filmy
- 6 Zaawansowana optymalizacja search intent (intencje użytkownika)
- 7 Dodatkowe hacki dla seo UX design
- 7.1 Dla dobrego UX design użyj czcionki CO NAJMNIEJ 15px
- 7.2 Użyj BARDZO krótkich zdań we wstępie
- 7.3 Użyj krótkich (1-3 wiersze) akapitów
- 7.4 Dodaj dużo obrazów do swoich treści
- 7.5 Używaj słów i fraz, których ludzie faktycznie używają
- 7.6 Cytuj dane, badania i fakty
- 7.7 Musisz mieć komentarze (i odpowiadać na nie)
- 7.8 Uwzględnij silne wezwania do działania w swoich wnioskach
- 7.9 Sztuczka z seriali, information gap
- 7.10 I jeszcze raz o nagłówkach, śródtytułach, czy tytułach
- 8 Projektowanie Doświadczeń Użytkownika (UX): Kreowanie Wrażeń
- 9 Projektowanie Oparte na Użytkownikach: Śledzenie Potrzeb i Zachowań
- 10 Projektowanie Centryczne dla Użytkownika: Użytkownik w Centrum Wszystkiego
- 11 Projektowanie Użyteczne: Minimalizowanie Trudności
- 12 Projektowanie Intuicyjne: Bezproblemowa Nawigacja
- 13 Projektowanie Przyjazne dla Użytkownika: Wspieranie Pozytywnych Emocji
- 14 Projektowanie Sprzyjające Angażowaniu: Tworzenie Związku
- 15 Projektowanie Skuteczne: Cele i Wyniki
- 16 Projektowanie Efektywne: Minimalizacja Barier
- 17 Interakcje Użytkownika: Podstawa UX
- 18 Projektowanie Interfejsów Użytkownika: Estetyka i Funkcjonalność
- 19 Użyteczność Interfejsów: Skupienie na Łatwości Użytkowania
- 20 Testowanie Użytkowalności: Optymalizacja Przez Feedback Użytkowników
- 21 Optymalizacja UX: Ciągła Poprawa Wrażeń
- 22 Prototypowanie Interfejsów: Testowanie Pomysłów
- 23 Badania Użytkowników: Poznanie Celów i Zachowań
- 24 Analiza Użytkowników: Wyciąganie Wniosków
- 25 Nawigacja Interfejsu: Łatwość Poruszania Się
- 26 Wsparcie dla Użytkownika: Rozwiązanie Problemów
- 27 Interakcje Człowiek-Komputer: Humanizacja Technologii
- 28 Design Thinking: Kreatywność w Służbie Użytkowników
- 29 Personalizacja Doświadczeń: Indywidualne Wrażenia
- 30 Ergonomia Interfejsów: Wygoda w Użytkowaniu
- 31 Ulepszanie Interakcji: Stałe Dążenie do Perfekcji
- 32 Reagujące Projekty: Elastyczność dla Różnych Urządzeń
- 33 Analiza Zachowań Użytkowników: Poznanie Przyzwyczajeń
- 34 Użyteczność Aplikacji: Wygoda w Obsłudze
- 35 Projektowanie Responsywne: Dostosowanie do Różnych Urządzeń
- 36 Dostępność dla Użytkowników: Tworzenie dla Wszystkich
- 37 Mapy Doświadczeń Użytkownika: Planowanie Ścieżek
- 38 Płynność Interakcji: Brak Przeszkód
- 39 Interfejsy Intuicyjne: Naturalność w Użytkowaniu
- 40 Co musi umieć UX Designer? (projektować i użyteczność)
- 41 Jakie są konkretne przykłady udanych projektów UX/UI zwiększających konwersję?
- 42 Jakie narzędzia są najbardziej przydatne w projektowaniu UX/UI pod kątem SEO?
- 43 Jak mierzyć wpływ UX/UI na SEO i konwersję?
Co to jest UX design? Definicja.
Definicja: User Experience (UX) określa doświadczenie użytkownika, jakie towarzyszy jemu podczas korzystania z produktu, lub usługi .
UX design i UI design, czyli user experience design i user interface design stają się coraz popularniejsze. Strona ma już nie tylko być łatwa do znalezienia w wyszukiwarce, ale też zachęcać do pozostania na niej jak najdłużej i podnoszenia CTR, czasu spędzanego na stronie (dwell time) i unikaniu pogo sticking (o tym jak to zrobić w kolejnych rozdziałach).
Brzmi to w pierwszej chwili jak coś pożądanego, ale niekoniecznie związanego z optymalizacją. Nic bardziej mylnego. Zasady SEO i UXdesign/UIdesign w wielu przypadkach są ze sobą powiązane.
Projektowanie interfejsu użytkownika to proces tworzenia interfejsów użytkownika, które są łatwe w użyciu i przyjazne dla użytkownika. Projektowanie interfejsu użytkownika może pomóc firmom stworzyć produkty i usługi, które są bardziej atrakcyjne dla użytkowników i które zapewniają lepsze wrażenia użytkownika.
Oto kilka dodatkowych wskazówek, jak tworzyć skuteczne projekty interfejsu użytkownika:
- Zrozum potrzeby i wymagania użytkownika.
- Projektuj z myślą o użytkowniku.
- Wykorzystaj odpowiednie kolory, typografię i grafikę.
- Upewnij się, że interfejs użytkownika jest łatwy w nawigacji i zrozumieniu.
- Testuj swój projekt z użytkownikami.
Jeśli zastosujesz się do tych wskazówek, możesz stworzyć skuteczne projekty interfejsu użytkownika, które będą cieszyć użytkowników.
Kim jest UX designer?
UX Designer to osoba odpowiedzialna za projektowanie doświadczeń odbiorcy od podstaw. Nadrzędny cel to zwiększanie satysfakcji i zadowolenia klienta, który korzysta z produktu, głównie poprzez poprawianie użyteczności i funkcjonalności. Ponadto UX designer stara się dostarczać produkt łatwy w obsłudze i zapewniać “przyjemne” interakcje między klientem, a produktem.
Rozdział 1
Jak user experience wpływa na CTR
W tym rozdziale pokażę, dlaczego współczynnik klikalności jest jednym z sygnałów, na które Google zwraca bardzo szczególną uwagę.
Wiem, że jesteś ciekaw więc zaczynajmy.
![Ux design na przykładzie strony internetowej [także UI pod SEO, user experience design] 9 ux design](https://uniqueseo.pl/wp-content/uploads/2021/02/ux-design.png)
🥇POBIERZ SWÓJ DARMOWY RAPORT TERAZ ZANIM PRZECZYTA GO KONKURENCJA
Ten DARMOWY raport ujawnia sekrety które spowodują znaczny wzrost Twoich zarobków i sprzedaży.💸💸💸
🔐 Twoje dane są bezpieczne.🔐 (sekrety prosto ze źródła, tylko konkrety-zero spamu).
![Ux design na przykładzie strony internetowej [także UI pod SEO, user experience design] 10 darmowy newsletter marketingowy i SEO SEM Reklamy PPC](https://uniqueseo.pl/wp-content/uploads/2022/08/darmowy-newsletter-marketingowy-i-SEO-SEM-Reklamy-PPC.png)
Magnes na kliknięcia: jak zwiększyć CTR
REKLAMA
Koniecznie zobacz NAJLEPSZE szkolenie z Facebooka na rynku
Link do kursu: szkolenie Facebook Ads
Współczynnik CTR to dla Google doskonały sposób określenia, dla których wyników są (i nie są) trafne dane słowa kluczowe.
Innymi słowy, jeśli wiele osób klika Twój link, informuje to Google, że Twoja strona jest DOSKONAŁYM dopasowaniem do tego słowa kluczowego.
Dzięki temu idziesz wyżej w rankingach, dzięki czemu Twoja witryna będzie łatwiejsza do znalezienia.
Pytanie brzmi: jak sprawić, by więcej osób kliknęło Twój wynik w wyszukiwarce?
Tak na prawdę, masz kontrolę nad 3 elementami wyniku wyszukiwania:
- tag tytułowy (title tag)
- tag opisu (meta description)
- Twój adres URL
W tym rozdziale pokażę ci, jak najlepiej wykorzystać wszystkie 3 z tych elementów.
Jedno słowo ostrzeżenia, zanim zagłębimy się w temat to nie musisz koniecznie uwzględniać wszystkich strategii w każdym przeze mnie wymienionych.
Na przykład w niektórych przypadkach użycie numeru w tagu tytułu może nie mieć sensu (o tym później). I to jest w porządku.
Po prostu użyj jak największej liczby strategii, które mają sens dla wpisu, czy strony.
Więc bez zbędnych ceregieli, zaczynajmy od razu!

Strategia 1. Dodaj numer w tytule
Istnieje powód, dla którego okładki czasopism są pokryte numerami – liczby przyciągają uwagę.
Dowodzą tego liczne badania.
Klasyczne badanie przeprowadzone przez Conductor wykazało, że nagłówki bogate w liczby zyskują 36% więcej kliknięć niż nagłówki bez liczby.
![Numer w tytule zwiększa CTR Ux design na przykładzie strony internetowej [także UI pod SEO, user experience design] 2](https://uniqueseo.pl/wp-content/uploads/2021/02/zwiekszyc-CTR.png)
Patrząc na główne preferencje w różnych grupach płci, można zauważyć, że kobiety były jeszcze bardziej skłonne do wyłapywania numerów w nagłówkach czy tytułach niż mężczyźni.
Co ciekawe, badacze zauważyli że w przypadku badanych typów nagłówków, tylko tutaj zaobserwowana znaczące różnice między kobietami, a mężczyznami:
![Współczynnik CTR w nagłówkach Ux design na przykładzie strony internetowej [także UI pod SEO, user experience design] 3](https://uniqueseo.pl/wp-content/uploads/2021/02/Wspolczynnik-CTR-w-naglowkach.png)
Ponadto moje własne testy wykazały, że dodanie liczby do tagu tytułu to jeden z NAJLEPSZYCH sposobów na poprawę CTR.
Teraz możesz pomyśleć: „Jak mogę użyć liczby w tytule, jeśli nie jest to „15 sposobów na zrobienie XYZ”, albo lub„21 technik na XYZ?”.
Na szczęście możesz używać liczb również w tytułach postów innych niż listy.
Na przykład możesz dodać „31% zniżki” do tagu tytułu strony, czy produktu e-commerce.
Lub „Ponad 327 klientów obsłużonych używając…” na stronie usługi.
Lub „Jak po ciąży straciła 17 kilogramów” do tytułu wpisu na blogu.
Jeśli to możliwe, użyj również nieparzystej liczby. Outbrain stwierdził, że nagłówki o nieparzystych numerach znacząco osiągają lepsze wyniki niż nagłówki z parzystą liczbą.
Ja również w moich testach odkryłem, że liczby nieparzyste działają nieco lepiej.
Ale w większości przypadków DOWOLNA liczba jest lepsza niż żadna.
![Ux design na przykładzie strony internetowej [także UI pod SEO, user experience design] 11 diagram marketingowy jak budować świadomość za pomocą reklam social media, Google Ads i SEO](https://uniqueseo.pl/wp-content/uploads/2022/09/diagram-marketingowy-jak-budowac-swiadomosc-za-pomoca-reklam-social-media-Google-Ads-i-SEO.png)
REKLAMA
KONIEC REKLAMY
Strategia 2. Dodaj nawiasy w tytule. Zwykłe (), klamrowe {} i kwadratowe []
Ta mała sztuczka może zrobić DUŻĄ różnicę w Twoim CTR.
Być może zauważyłeś, że używam nawiasów w wielu moich tytułach. A to z prostego powodu, że działają naprawdę dobrze.
HubSpot i OutBrain przeprowadzili pewne badanie, które wykazało, że dodanie nawiasów do nagłówków może poprawić CTR nawet o 38%.

Jeśli to możliwe, dodaj nawiasy lub nawiasy na końcu tytułu.
Oto kilka przykładów, które możesz użyć:
- [Infografika]
- [Wideo]
- (Nowe studium przypadku)
- (Nowe badania)
- (Szybko)
- (Bez Y)
- (X mało znanych wskazówek)
Strategia 3. Dodaj bieżący rok (opcjonalnie)
Ten krok jest opcjonalny, ponieważ po prostu nie będzie miało to sensu dla każdej strony w Twojej witrynie. Ale jeśli w tytule możesz zawrzeć bieżący rok to zrób to.
Na przykład zacząłem dodawać „(aktualizacja ROK)” do wielu moich tytułów.
Nie trzeba dodawać, że dla kogoś kto przegląda google moje wyniki wyszukiwania wyglądają bardziej atrakcyjnie niż konkurencji.
Dodatkowo wiele osób wyszukuje w Google „słowo kluczowe + rok”. I dodanie roku do tytułu może pomóc Ci rankować na dodatkowe słowa kluczowe.
Strategia 4. Stwórz sentyment emocjonalny
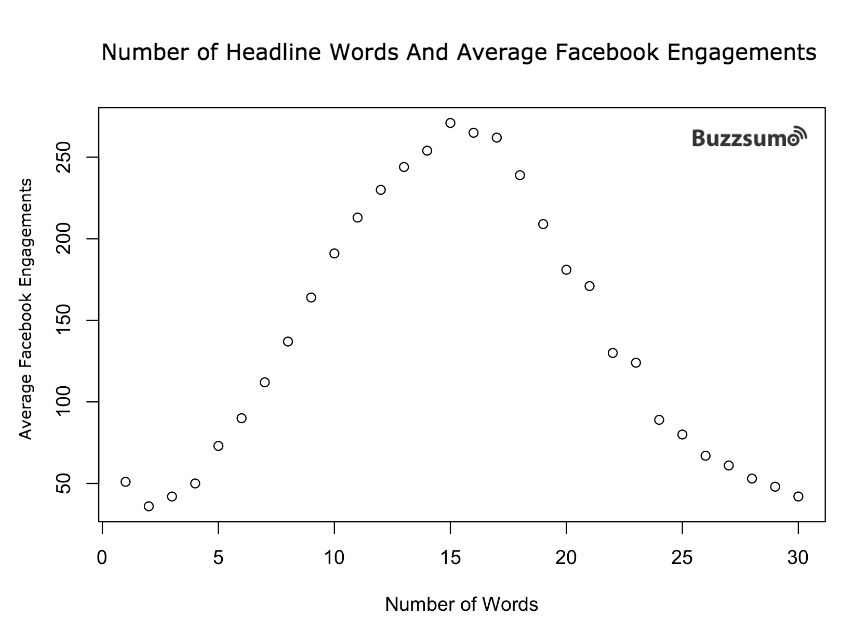
Według badania buzzsumo nagłówki naładowane emocjonalnie uzyskują więcej kliknięć (CTR).
![Emocjonalne nagłówki Ux design na przykładzie strony internetowej [także UI pod SEO, user experience design] 4](https://uniqueseo.pl/wp-content/uploads/2021/02/Emocjonalne-naglowki.jpg)
Nie powinno to być zaskoczeniem. Jak dowiedzieliśmy się we wpisie na temat udostępniania w social mediach, badania przeprowadzone przez Jonaha Bergera dowodzą że emocje popychają ludzi do działania.
I te same emocje popychają ich do KLIKNIĘCIA.
Właśnie dlatego nagłówki clickbaitowe działają tak dobrze. Naciskają emocjonalne guziki.
UWAGA- nie polecam uciekania się do przynęty clickbait.
Ale radzę znaleźć ten sweet spot i tworzyć tytuły emocjonalnie znaczące.
Jak możesz to robić?
Spraw, aby Twój tytuł wywoływał prawdziwe UCZUCIE.
Nie da się podać formuły tworzenia tytułów emocjonalnych.
Ale jeśli przeczytasz nagłówek i poczujesz coś, wiesz, że to emocjonalny tytuł.
Na przykład tytuł „5 sposobów na zwiększenie ruchu” nie wywołuje żadnych emocji (pozytywnych ani negatywnych).
Z drugiej strony tytuł taki jak „5 szalonych wskazówek, jak zwiększyć ruch na Twoim blogu” jest ZNACZNIE bardziej emocjonalny.
Jeśli nie masz pewności, czy Twój tytuł wzbudza emocje możesz przetłumaczyć go na język angielski i przetestować w jednym z analizatorów nagłówków aminstitue, lub coschedule.
![CTR w UX i emocjonalnych nagłówkach Ux design na przykładzie strony internetowej [także UI pod SEO, user experience design] 5](https://uniqueseo.pl/wp-content/uploads/2021/02/CTR-w-UX-i-emocjonalnych-naglowkach-1024x318.jpg)
Strategia 5. Używaj stosunkowo krótkiego tagu title
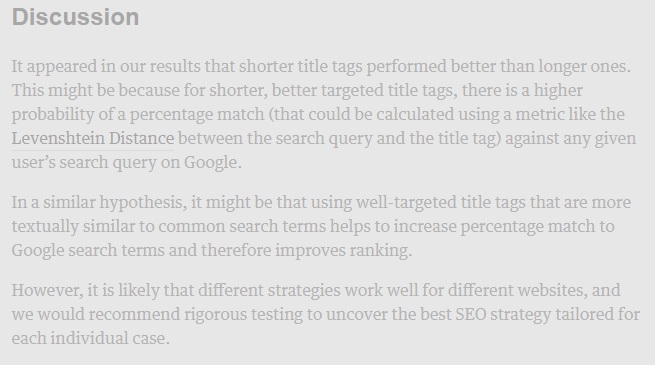
Jak długie powinny być Twoje tytuły? Powróćmy do badania CTR, o którym wspominałem.
W tym badaniu stwierdzono, że najlepiej sprawdzają się tytuły zawierające od 15 do 40 znaków (przy czym im krótsze tym lepiej).
W rzeczywistości Etsy przetestował wiele odmian tagów tytułowych w ramach eksperymentu SEO na dużą skalę. Odkryli, że „Okazało się, że krótsze tagi tytułowe działają lepiej niż dłuższe”.

Żeby było jasne: to nie jest przykazanie które MUSI być spełnione, ale raczej bardziej praktyczna zasada. Jeśli wyjście powyżej 40 znaków ma sens, nie krępuj się.
Natomiast w przypadku postów na facebooku nagłówki mogą być dłuższe, pomiędzy 18-40 słów.

Strategia 6. Użyj tego przetestowanego wzoru opisu
![UX design w marketingu i SEO Ux design na przykładzie strony internetowej [także UI pod SEO, user experience design] 6](https://uniqueseo.pl/wp-content/uploads/2021/02/UX-design-w-marketingu-i-SEO.jpg)
To jest [streszczenie]. Dowiedz się, jak [konkretna korzyść] z tego [opis treści].
Na przykład: jest to strategia zwiększania CTR, krok po kroku dla zainteresowanych UX UI design. Dowiedz się, jak zdobyć wyższą pozycję w Google ze szczegółowym planem działania.
Strategia 7. Uwzględnij swoje słowo kluczowe w opisie meta description
Prawdopodobnie i tak już to robisz. Ale warto to tutaj powtórzyć, ponieważ jest to ważne.
Umieszczenie słowa kluczowego w opisie jest ważne z dwóch powodów:
- Po pierwsze, gdy użytkownicy widzą wyszukiwane słowo kluczowe w Twoim opisie, informuje ich to, że Twój wynik jest trafny z tym, czego szukają. Więc jest bardziej prawdopodobne, że klikną.
- Po drugie, Google pogrubia to słowo kluczowe, dzięki czemu Twój wynik wyróżnia się z zestawu.
Strategia 8. Używaj krótkich, bogatych w słowa kluczowe adresów URL
Prawda jest taka: większość ludzi korzystających z Google nie zwraca tak dużej uwagi na adresy URL, które pojawiają się w wynikach wyszukiwania.
To powiedziawszy, niektórzy ludzie to robią. Dlatego warto zoptymalizować adresy pod tym kątem.
Jak więc tworzyć adresy URL, które ludzie chcą klikać?
Najpierw spraw, by były krótkie.
Krótkie adresy URL uzyskują więcej kliknięć.
Ma to sens, jeśli się nad tym zastanowić: adres URL strony opisuje, o czym jest ta strona. A jeśli twój URL jest niesamowicie długi, to trudno jest określić temat tej strony.
Dlatego zalecam tworzenie krótkich i atrakcyjnych adresów URL, w ten sposób.
https://przyklad.pl/krótki-URL
I pamiętaj, aby umieścić słowo kluczowe w adresie URL, na przykład:
https: //przyklad.pl/słowo-kluczowe
lub
https: //przyklad.pl/słowo-kluczowe-przewodnik
lub
https: //przyklad.pl/słowo-kluczowe-lista
Innymi słowy, nie musisz TYLKO mieć słowa kluczowego w swoim adresie URL. Możesz dodać słowo lub dwa również przed lub za słowem kluczowym.
Podsumowując: dopóki adres URL jest krótki i zawiera słowo kluczowe, jest ok.
Jedno słowo ostrzeżenia na temat adresów URL: nie polecam zmieniać starych adresów URL tylko po to, by zwiększyć CTR.
Po zmianie adresu URL musisz przekierować stary adres URL na nowy, co może spowodować pewne SEO komplikacje.
A te problemy prawdopodobnie nie są warte niewielkiego wzrostu CTR.
Zamiast tego zalecam wdrożenie tej strategii optymalizacji adresów URL dla przyszłych publikowanych stron.
To wszystko w tym rozdziale.
Teraz, gdy Twoja strona została zoptymalizowana pod kątem CTR, czas zoptymalizować ją pod kątem innego ważnego sygnał dla UX UI dla google: czas przebywania.
I o tym jest następny rozdział. Do zobaczenia.
Rozdział 2
Jak wydłużyć średni czas trwania sesji
Dlaczego czas przebywania (dwell time) w aplikacji, czy na stronie jest tak ważny?
Cóż, czas przebywania pomaga Google zrozumieć, czy użytkownicy są zadowoleni z danego wyniku wyszukiwania.
Na jakiej zasadzie się to odbywa?
![Ux design na przykładzie strony internetowej [także UI pod SEO, user experience design] 13 Ux design na przykładzie strony internetowej [także UI pod SEO, user experience design] 7](https://uniqueseo.pl/wp-content/uploads/2021/02/ui-design.png)
Google używa średni czas trwania sesji jako czynnik rankingowy
Pomyśl o tym: jeśli ktoś, kto wyląduje na stronie, szybko kliknie przycisk Wstecz, wysyła mocną wiadomość, że wynik jego NIE uszczęśliwia.
Z drugiej strony, jeśli ktoś przyklei się do strony jak superglue, Google jest całkiem pewne, że strona daje użytkownikom to, czego chcą.
I nie trzeba dodawać, że Google BARDZO dokładnie mierzy czas przebywania (sprawdź swój google analytics).
Ogólnie rzecz biorąc, im lepszy jest Twój czas przebywania na stronie, tym lepsza będzie Twoja pozycja.
Przyjrzyjmy się zatem dogłębnie strategiom poprawy czasu przebywania (dwell time).
Strategia 1. Umieść swoje treści powyżej krawędzi ekranu/ content above the fold
To nie może być prostsze.
Celem jest upewnienie się, że osoba wyszukująca w Google może bez problemu przeczytać pierwsze zdanie na Twojej stronie bez konieczność przewijania.
Przyjrzyj się więc jednej ze swoich stron, niezależnie od tego, czy jest to wpis na blogu, czy strona usługowa lub strona produktu e-commerce.
Czy jest coś (na przykład duży obraz lub zbyt duży tytuł), co powoduje umieszczenie zawartości poniżej części strony widocznej na ekranie?
Więc unikać musimy m.in. dużych sliderów które nic nie wnoszą, stron z dużym obrazem u góry strony, albo masywnych sekcji nagłówka / nawigacji.
Jeśli rozpoznasz coś z powyższych u siebie, to powinieneś zmienić układ swojej strony, tak aby pierwsze zdanie treści było widoczne bez przewijania u góry strony.
W przeciwnym razie użytkownicy Google wylądują na Twojej stronie i powiedzą: „Gdzie jest treść?”. I wiele z nich kliknie wstecz, zanim przeczytają ani jedno słowo.
Jest to tak zwane pogo sticking.
Czym jest pogo sticking?
Pogo sticking pojawia się w momencie, gdy użytkownik wpisał hasło, wszedł w wynik w google i po chwili z niego wyszedł, aby wejść w kolejny wynik. Takie zachowanie daje znać Googlowi, że pierwszy wynik nie jest wystarczająco użyteczny i powinien obniżyć jego pozycję w wynikach wyszukiwania. W przeciwności do Bounce Rate – Pogo Sticking jest zawsze bardzo negatywny.
![Jak działa pogo sticking googla? Ux design na przykładzie strony internetowej [także UI pod SEO, user experience design] 8](https://uniqueseo.pl/wp-content/uploads/2021/02/pogosticking-960x851-1.png)
Jeśli chcesz zobaczyć przykłady tego, jak powinien wyglądać obszar powyżej części strony widocznej na ekranie, oto kilka przykładów na moim blogu:
![Jak ustrzec się przed pogo sticking Ux design na przykładzie strony internetowej [także UI pod SEO, user experience design] 9](https://uniqueseo.pl/wp-content/uploads/2021/02/Jak-ustrzec-sie-przed-pogo-sticking-1024x792.jpg)
- https://uniqueseo.pl/jak-promowac-bloga/
- https://uniqueseo.pl/budowanie-swiadomosci-marki/
- https://uniqueseo.pl/email-marketing/
Strategia 2. Interesujący wstęp „lep na muchy”
Wierz lub nie, ale spędzam WIĘCEJ czasu na pisaniu moich wstępów niż na nagłówkach.
Dzieje się tak, ponieważ wprowadzenia ostatecznie decydują o skuteczności Twoich treści.
Pomyśl o tym: ktoś przechodzi do Twojej witryny z powodu Twojego niesamowitego tytułu. Na razie wszystko brzmi okej.
Jak nauczyłeś się w poprzednim rozdziale, Google faworyzuje strony o wysokim CTR.
Ale potem użytkownicy przeczytali twoje wprowadzenie i pomyśleli „to nudne”. „To jest bardzo nudne”.
Twoje wprowadzenie w dodatku mówi im rzeczy, które już znają. Zamierzają kliknąć przycisk „wstecz” tak szybko, jak to tylko możliwe.
Dlatego wprowadzenie jest KLUCZOWE.
Odkryłem, że jeśli wciągasz kogoś swoim wstępem, to wciągasz ich na dobre.
A najlepszy sposób na zaczarowanie użytkowników wyszukiwarek?
Przyciągające wprowadzenie niczym lep na muchy. Jak ktoś przeczyta, to ma go tak zainteresować że się przylepi do tekstu.
Twój cel to wprowadzenie treści zaprojektowane specjalnie w celu zmniejszenia współczynnika odrzuceń i wzrostu czasu który użytkownik spędza w witrynie.
Wstęp który zaciekawia ma 3 elementy, które odróżniają go od innych, tych kiepskich wstępów, które większość ludzi pisze.
Rozbijmy każdy z tych elementów.
1. Po pierwsze, ciekawe wprowadzenia są KRÓTKIE
Chcesz, aby wprowadzenie zawierało od 3 do 7 krótkich zdań (około 45-85 słów).
Pamiętaj: głównym zadaniem Twojego wprowadzenia jest przyciągnięcie uwagi czytelnika i poinformowanie go, że jest we właściwym miejscu.
Nie ma więc potrzeby zagłębiania się w długą historię o tym, dlaczego temat jest ważny. Jeśli szukają treści na ten temat, prawdopodobnie już wiedzą, dlaczego jest to ważne.
2. Po drugie, ciekawe wprowadzenie daje czytelnikowi znać, że jest we właściwym miejscu.
Kiedy ktoś klika wynik wyszukiwania, myśli: „Czy ta strona pomoże mi w tym, czego chcę?”. A Twoje wprowadzenie to WIELKA okazja, aby poinformować użytkownika, że dotarli dokładnie na właściwą stronę.
Na przykład możesz powiedzieć coś takiego:„Jeśli w przeszłości zmagałeś się z dietą keto, pomocne będą wskazówki zawarte w tym przewodniku, dzięki którym pokonasz te przeszkody ”.
W ten sposób ktoś, kto miał problem z dietą keto, pomyśli sobie:
„Ahhh …Właśnie tego szukam ”.
3. Wreszcie, interesujące wprowadzenie umożliwia krótki przegląd zawartości.
To proste: informujesz czytelnika, czego może oczekiwać od Twoich treści.
Przegląd ponownie podkreśla poczucie „bycia we właściwym miejscu”.
Załóżmy na przykład, że właśnie napisałeś kompletny przewodnik po tenisie stołowym.
Możesz zakończyć swoje wprowadzenie na przykład:
„W tym przewodniku poznasz 11 sprawdzonych sposobów jak wygrać set z bardziej doświadczonymi graczami”.
Połączmy te 3 elementy razem z szablonem dzięki któremu stworzysz porywające intro. I oczywiście dołączmy przykład.
Po pierwsze, oto szablon:
- [Dlaczego Twoje treści są niesamowite / inne / pomocne]
- [Czego się nauczą z Twojego przewodnika]
- [Konkretna rzecz, którą będą podekscytowani]
I przykład tego szablonu:
„To najobszerniejsza lista pomysłów na ketogeniczne śniadanie na świecie.
W tym przewodniku uzyskasz dostęp do ponad 33 keto przyjaznych przepisów, które są łatwe do wykonania i świetnie smakują.A co jest w tym najlepsze? Istnieje ponad 15 przepisów, które nie zawierają jajek i masła (jestem pewien, że masz ich dość!) ”.
Istnieje jeszcze druga metoda na pisanie ciekawego wstępu. Metoda ZUZ.
ZUZ to termin który sam wymyśliłem i znaczy Z- zapowiedź, U – udowodnij, Z – zapowiedź.
Więcej przeczytasz we wpisie jak pisać bloga, rozdział 4.
Strategia 3. Długie treści
Temat długich treści poruszałem już w 2 wpisach na blogu:
- White Hat SEO, kompletny przewodnik (biały kapelusz vs czarny/black hat)
- Lajki, polubienia i udostępnienia (6 zasad share triggers), czyli psychologia udostępniania w social mediach
Długa treść jest jednym z głównych powodów, dla których istnieje silna korelacja między długimi tekstami, a wyższymi pozycjami w Google z powodu dodatkowych udostępnień.

Dłuższe treści robią wrażenie na czytelnikach, co zwiększa prawdopodobieństwo, że będą wysyłać linki zwrotne (link back) do Twojej strony.
Pomyśl o tym, sam byłbyś gotowy podzielić się bardzo długim przewodnikiem na temat zarabiania w internecie, czy zwykłym wpisem na 400 słów. Długie treści po prostu robią lepsze wrażenie bo jest w nich więcej informacji.
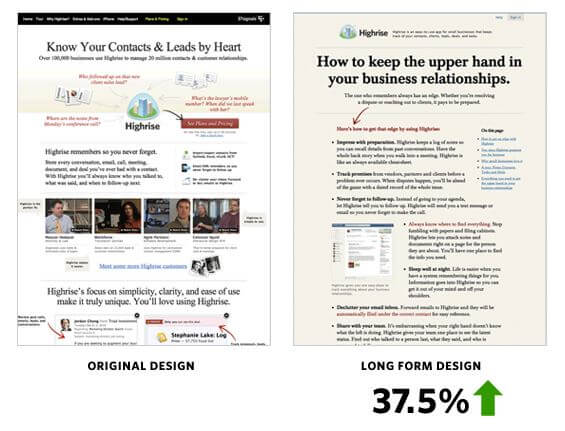
Istnieje klasyczne studium przypadku, które pokazuje skuteczność długich treści w generowaniu większej liczby konwersji. Firma Highrise Marketing chciała zwiększyć liczbę rejestracji dzięki swojej stronie internetowej.
Firma zleciła proces konwersji kilku profesjonalistom, którzy przeprowadzili testy dzielone (split test).

Okazało się, że strona główna z długimi treściami odnotowała wzrost współczynnika konwersji o ponad 37 procent.
Ale jest jeszcze jeden powód, dla którego dłuższe treści działają tak dobrze w Google: czas spędzony na stronie, dwell time.
Oczywiście, więcej czasu zejdzie nam czytając wpis zawierający 2000 słów niż wpis zawierający 400 słów.
Ale to tylko część równania.
Innym powodem, dla którego treść w długich formatach jest lepsza, jest to, że udostępniasz obszerną treść jako odpowiedź na pytanie użytkownika (lub rozwiązanie jego problemu).
Załóżmy na przykład, że szukasz w Google „Jak postępować z egocentrykiem?”.
Pierwszy wynik, który klikniesz, to 350 słów. Może trochę Ci to pomoże. Ale nadal masz pytania. Więc klikasz przycisk Wstecz i wchodzisz w następny wynik. Wspomniałem juz o tym wcześniej, jak się nazywa to zjawisko.
Pamiętasz?
Kiedy ktoś szybko wychodzi z Twojej strony i klika inny wynik wyszukiwania, wysyła mocną wiadomość do Google: „Ten użytkownik nie był zadowolony z pierwszego wyniku, więc szukali odpowiedzi w kolejnych wpisach”.
Wtedy następny wynik, na który klikniesz, to 3000 słów czystej esencji i konkretów.
Przeczytałeś większość, niektóre fragmenty po kilka razy i i dodajesz stronę do zakładek.
Wszystkie te działania zwiększają Twój czas przebywania użytkownika na stronie.
Innymi słowy, kiedy dajesz użytkownikowi wszystko, co musi wiedzieć na dany temat, to spędzi więcej czasu na Twojej stronie. A jako bonus, jesteś ich ostatnim przystankiem.
Więc nie będą szukać innego wyniku.
Krótko mówiąc, staraj się, aby treść zawierała co najmniej 2000 słów, gdy ma to sens.
Strategia 4. Używaj wielu podtytułów
Nie ma innego sposobu, aby to ująć:
Czytanie 2000 słów zlanego tekstu, linijka pod linijką może być trudne. Wyobraź sobie tyle znaków jako gigantyczna ściana tekstu.
Dlatego trzeba używać podtytułów.
Podtytuły dzielą treść na mniejsze fragmenty.
Przetestowałem to i treść z podtytułami prawie zawsze ma lepszy czas przebywania użytkownika na stronie niż treść bez podtytułów.
Ogólnie rzecz biorąc, należy dążyć do jednego podtytułu na każde 150-200 słów.
A więc: co właściwie powinieneś pisać w tych podtytułach?
Cóż, nie chcesz pisać mdłych, składających się z 1-3 słów podtytułów, takich jak: „Pomysły na prezent” lub „Ćwiczenia w domu”.
Zamiast tego nadaj swoim podtytułom atrakcyjny wygląd i emocje, np. „13 pomysłów na miły prezent” lub „Ćwiczenia w domu lepsze niż na siłowni ”.
Te fascynujące podtytuły wyróżniają się i przyciągają uwagę, co zachęca czytelnika do pozostania w miejscu jakim jest Twoja strona.
Oto kilka przykładów interesujących podtytułów:
- Prawda o ___
- Jak otrzymałem ___ w _ dni
- A teraz wyniki:
- Oto najważniejsza lekcja
- Mój wielki błąd
- Krok 1: _________
- A potem stało się to…
Wiem,że Ci się podoba dlatego kolejny krok to prawdziwy killer!
Strategia 5. Zdanie przejściowe, słowa trzymające w zainteresowaniu
Zdania przejściowe (ja tak to nazywam i nie wiem czy istnieje jakaś oficjalna nazwa, w języku angielskim spotkałem się z określeniem bucket brigades) to słowa i wyrażenia zaprojektowane, aby zatrzymać ludzi na Twojej stronie.
A konkretnie mają na celu skłonienie kogoś do przeczytania następnej linii.
Możesz tworzyć własne łańcuchy słów trzymających w napięciu, luub skopiuj i wklej te przykłady:
- Więc:
- Teraz:
- Z drugiej strony:
- To jest szalone:
- Robi się lepiej / gorzej:
- Jaki jest wynik finansowy?
- Najlepsza część?
- Oto interesująca część …
- Jakby tego było mało
- Co to dla Ciebie oznacza?
- Najlepszy ze wszystkich
- Ale poczekaj, powiem ci coś
- Teraz powinieneś
- Na wypadek, gdybyś zadawał sobie pytanie
- Pomyśl o tym:
- A dobra wiadomość?
- Dlatego:
- Niemniej jednak
- Nic dziwnego
- Zobaczysz
- Okazało się
- A to tylko jedna strona historii…
- Z własnego doświadczenia
- To prawda
- Krótko mówiąc…
Ale co, jeśli nie zapamiętasz tych słów?
Cóż, możesz dodać tę stronę do zakładek.
Strategia 6. Osadzaj filmy
Istnieją dwa główne sposoby umieszczania filmów na swojej stronie.
Po pierwsze, możesz użyć wideo zamiast treści tekstowej. Innymi słowy, umieść wideo, które wyjaśnia cała strategię, technikę lub wskazówkę.
Na przykład używam wideo w drugim moim medium czyli youtube, link do kanału:

Możesz także użyć filmów, aby ktoś mógł dowiedzieć się więcej o czymś, o czym mówisz.
Coś jak zewnętrzny link do innej witryny.
Ale zamiast ich odesyłać, trzymasz ich na swojej stronie embedując video.
Pamiętaj, że umieszczone przez Ciebie filmy niekoniecznie muszą być utworzonymi przez Ciebie filmami. Możesz osadzić DOWOLNE wideo z YouTube, Vimeo lub dowolnego innego miejsca, które ma sens dla Twoich treści.
OK, to wszystko w tym rozdziale. Zobacz co w kolejnym…
Rozdział 3
Zaawansowana optymalizacja search intent (intencje użytkownika)
Ten rozdział jest cały poświęcony user intent, czyli intencjom użytkowników.
Optymalizacja pod kątem zamiaru wyszukiwania jest bardzo ważna, ponieważ automatycznie wzmacnia kluczowe sygnały UX, jak współczynnik odrzuceń i czas przebywania.
Oto jak to zrobić, aby działało:
![Ux design na przykładzie strony internetowej [także UI pod SEO, user experience design] 14 ux marketing](https://uniqueseo.pl/wp-content/uploads/2021/02/ux-marketing.png)
UX design po search intent. A co z UI?
Aby zoptymalizować zamiar wyszukiwania we właściwy sposób, musisz przejść dalej niż po prostu tworzenie contentu pod UX UI pod dany temat i tyle.
Strony o wysokim UX design precyzyjnie odpowiadają na potrzeby i oczekiwania użytkowników, a jednocześnie realizują cele biznesowe firmy.
UI design, czyli user interface, to po prostu ogólny wygląd graficzny strony. Nie ogranicza się to jednak do wyboru obrazków, grafik i kolorów czcionki, lecz jest to o wiele bardziej złożony proces.
Co dalej?
W szczególności powinieneś postępować krok po kroku zgodnie z procesem, który zaraz przedstawię.
Krok 1. Określ zamiar wyszukiwania, user search intent
Pierwszym krokiem jest ustalenie, czego naprawdę chce osoba wyszukująca Twoje słowo kluczowe.
Po pierwsze, możesz podzielić zamiar wyszukiwania na 4 szerokie kategorie:
- informacyjne,
- nawigacyjne
- komercyjne
- transakcyjne.
Jeśli Twoja strona nie pasuje do którejkolwiek z tych szerokich kategorii, ma bardzo małe szanse rankowania na słowa kluczowe nawet z małą liczbą wyszukań w miesiącu (nie mówiąc już o dużych wolumenach).
Na przykład jeśli Twoja strona porównuje narzędzia, czy produkt, lub usługę (niech to będzie odkurzacz piorący). Oznacza to, że świetnie pasuje do informacyjnego słowa kluczowego „porównanie odkurzaczy”, czy „najlepszy odkurzacz piorący”.
Ale ta strona ma zerowe szanse na znalezienie się wysoko w rankingu google na hasło „odkurzacz piorący”.
Czemu? Ponieważ jest kompletnie niedopasowane do zamiaru wyszukiwania.
To co zobaczysz teraz w google to pozycje gdzie możesz kupić taki odkurzacz, nie poradniki. Co oznacza, że zamiar wyszukiwania tego słowa kluczowego jest transakcyjny.
Krok 2. Dopasuj swoją stronę do zamiaru wyszukiwania
Następnie nadszedł czas, aby dopasować treść strony do znalezionego właśnie zamiaru wyszukiwania.
To, co teraz zrobisz, zależy w dużej mierze od tego, co znalazłeś w kroku 1.
Czasami może być konieczne dodanie treści, lub usunięcie zawartości. Możesz dodać wideo. Lub usunąć film.
Zależy to w 100% od zamiaru wyszukiwania znalezionego w pierwszym kroku.
Jedna uwaga, jeśli realizujesz tę strategię na istniejącej stronie: nie zawsze musisz pisać od nowa post od podstaw. W rzeczywistości zazwyczaj można włączyć niektóre treści i pomysły do nowej wersji. Co może zaoszczędzić trochę czasu.
Krok 3. Skaluj i usystematyzuj ten proces
Naszym ostatnim krokiem jest skalowanie tego procesu. I przekształcenie go w powtarzalny system.
Oto trzy strategie, jak to zrobić.
I.Użyj narzędzi do odświeżania
Wszystkie narzędzia do odświeżania (ang. revive tools) działają prawie w ten sam sposób:
- skanują Google Analytics w poszukiwaniu stron które odnotowały znaczny spadek ruchu.
Często okazuje się, że strona przestała dostawać ruch z Google, ponieważ nie pasowała do search intent, zamiaru wyszukiwania.
Możesz użyć Animalz Revive lub Content Decay.
Oba działają dobrze.
II.Przeglądaj swoją treść co rok/pół roku
To jest coś, co robimy przynajmniej raz w roku w UniqueSEO. I to robi ogromną różnicę w naszym ruchu organicznym.
Szczególnie w przypadku słów kluczowych, których „zaktualizowana treść” jest dużą częścią intencji użytkownika. To zajmuje trochę czasu, ale nie da się tego przeskoczyć.
Robiąc wiele z tych rzeczy, nauczyłem się, że nie trzeba aktualizować każdej strony w witrynie.
Wiele stron może przetrwać lata bez większej aktualizacji.
III.Opublikuj ponownie zaktualizowaną zawartość
Innymi słowy: zaktualizuj starą treść. Zoptymalizuj ją pod kątem zamiaru wyszukiwania. I opublikuj ponownie jako zupełnie nowy post.
Jest to pomocne z dwóch głównych powodów.
Przede wszystkim sprawia, że Google szybko odnajduje i indeksuje nowe treści.
Po drugie, to kolejna szansa na zdobycie linków, udostępnień, ruchu i wszystkich innych dobrych rzeczy.
Na przykład ponownie opublikowałem wiele stron po napisaniu nowej wersji, która była lepiej dostosowana pod intencje użytkownika i wyszukiwania.
To pomogło Google bardzo szybko znaleźć i zindeksować moje nowe wpisy. Co doprowadziło do wielu nowych backlinków co spowodowało przeniesienie ich z tyłu na pierwsze strony google.
A ponieważ moje strony były DOSKONALE dopasowanym celem wyszukiwania, systematycznie wspinały się w rankingach przez kilka następnych tygodni.
Rozdział 4
Dodatkowe hacki dla seo UX design
Poniżej zbiór dodatkowych technik jak zwiększyć UX design, a także UI design i wpływ użytkownika strony na SEO i pozycje w wyszukiwarce.
Bez przedłużania, poniżej konkrety.
![Ux design na przykładzie strony internetowej [także UI pod SEO, user experience design] 15 Tricki ux seo](https://uniqueseo.pl/wp-content/uploads/2021/02/ux-seo.png)
Dla dobrego UX design użyj czcionki CO NAJMNIEJ 15px
Nie ma znaczenia, jak świetne są Twoje treści…… jeśli są trudne do odczytania, nikt ich nie przeczyta.
Dlatego przywiązuję DUŻĄ wagę do czytelności (szczególnie rozmiar czcionki).
Krótko mówiąc, upewnij się, że czcionka ma co najmniej 15 pikseli.
Użyj BARDZO krótkich zdań we wstępie
O wstępie i tytule już wspominałem, ale jest jeszcze coś…
Twój tytuł sprawia, że ludzie przechodzą do Twoich treści. A Twoje intro sprawia, że pozostają.
W idealnym przypadku te dwa elementy współpracują ze sobą, zmieniając przypadkowe osoby w subskrybentów, potencjalnych klientów i obecnych klientów.
Pytanie brzmi: w jaki sposób pisać wprowadzenie, które powstrzymuje ludzi przed naciśnięciem przycisku „wstecz”?
Jedną z łatwiejszych strategii jest użycie bardzo krótkich zdań we wstępie… zwłaszcza w pierwszych kilku wierszach.
Oto przykład.

Dlaczego to działa?
Długie zdania tworzą w mózgu czytelnika poczucie, że musi ciężko pracować (znane jako „obciążenie poznawcze”).
Krótko mówiąc: im dłuższe zdanie, tym trudniej mózg czytelnika musi pracować.
Niedobrze. Jest to szczególnie złe, gdy po raz pierwszy w witrynie pojawia się zupełnie nowa osoba.
Nie znają Cię. Nie dbają o Ciebie. Więc nie będą ciężko pracować, aby czytać Twoje wypociny.
Dlatego pamiętaj, aby używać BARDZO krótkich zdań na początku swojego wprowadzenia.
To daje dla mózgu czytelnika informacje że tekst jest czymś łatwym.
Użyj krótkich (1-3 wiersze) akapitów
Nie ma nic gorszego niż przerażająca „ściana tekstu”. W rzeczywistości długie akapity sprawiają, że od razu mam poczucie „nie chcę tego czytać”.
Dlatego BARDZO zalecam ograniczenie twoich akapitów do 1-3 wierszy.
Podobnie jak w przypadku krótkich zdań, krótkie akapity zmniejszają obciążenie poznawcze czytelnika.
Z mojego doświadczenia wynika, że krótkie akapity mogą znacznie poprawić współczynnik odrzuceń i czas przebywania na stronie.
Dlatego trudno byłoby znaleźć w mojej witrynie akapit dłuższy niż 3 wiersze.
Dodaj dużo obrazów do swoich treści
Mogą to być DOWOLNE obrazy:
- Zrzuty ekranu
- Wykresy
- Diagramy
- Przed i po
- Wizualizacje
- Demonstracje
Krótko mówiąc, obrazy poprawiają jakość treści. Po pierwsze, sprawiają, że treść jest bardziej czytelna (przez odstępy w zdaniach).
Po drugie, jako bonus, badanie Uniwersytetu Claremont wykazało, że obrazy mogą zwiększyć wiarygodność treści o 75%.
![Przykład UX design w obrazach w treści Ux design na przykładzie strony internetowej [także UI pod SEO, user experience design] 10](https://uniqueseo.pl/wp-content/uploads/2021/02/Przyklad-UX-design-w-obrazach-w-tresci.jpg)
Używaj słów i fraz, których ludzie faktycznie używają
Innymi słowy, nie mów jak robot.
To jest coś, z czym naprawdę zmagamy się wszyscy w szczególności na studiach.
Tak więc „styl” pisania, którego się nauczyłem, był super akademicki i pełen żargonu.
Musiałem więc oduczyć się tego okropnego podejścia. Studiowałem więc mistrzów copywritingu (Sugarman, Ogilvy, Dan Kennedy, Jay Abraham itp).
Uważnie analizowałem też teksty odnoszących sukcesy blogerów.
W ten sposób, widziałem, co zrobili inaczej.
I zauważyłem wzór: piszą tak, jak mówią.
Więc zamiast:
„Budowanie listy email jest jedną z najważniejszych umiejętności w marketingu internetowym”.(Kto tak naprawdę mówi?)
Mistrzowie piszą tak, jak mówią ludzie, na przykład:
„Prawdopodobnie nie muszę Ci mówić, że tworzenie listy jest MEGA ważne”.
I Tobie radzę zrobić to samo.

Pomocne są również zaimki osobowe i moc słowa TY.
Ludzie uwielbiają czytać o sobie.
Zaimki osobowe to np. ja, ty, on, ona, ono, my, wy, oni, one.
Skup się na “ty” i “wy”.
„Ty” to jedno z najbardziej przekonujących słów w języku.
Wielu ludzi nadal pisze w pierwszej osobie, czyli niezwykle często stosuje słowa „ja” i „my”.
Oczywiście nie ma nic złego w wyrażeniu własnej opinii, przytoczenia historii z życia lub opowiedzenia o wnioskach wyciągniętych z doświadczeń – jednak zawsze zwracaj się bezpośrednio do swoich czytelników.
Cytuj dane, badania i fakty
Chcesz uzyskać więcej linków? Zwiększ wiarygodność treści.
Jest to okazja, aby Twoje treści się wyróżniały.
Inną wspaniałą rzeczą związaną z cytowaniem badań jest to, że daje to możliwość dodania większej liczby zdjęć do swojej treści (w postaci wykresów, diagramów itp).
To powiedziawszy, nie musisz koniecznie uwzględniać wyników z naukowo rygorystycznych badań naukowych.
Możesz po prostu wykorzystać dowody z własnego życia.
Najważniejsze jest to: kiedy składasz jakieś twierdzenie, poprzyj je dowodem.
Musisz mieć komentarze (i odpowiadać na nie)
Kilka lat temu zauważyłem trend: ludzie zaczęli usuwać możliwość komentowania swoich postów.
Ale wydarzyła się zabawna rzecz: szybko je dodawali.
Czemu?
Ruch i zaangażowanie gwałtownie spadały. Mniej osób się dzieliło ich wpisami. A ludzie spędzali mniej czasu na czytaniu (okazuje się, że ludzie spędzają dużo czasu „czas spędzony na stronie” podczas czytania komentarzy na blogu).
Nie wspominając o tym, że komentarze są świetne, jeśli chodzi o dowód społeczny.
Nic nie mówi lepiej niż: „Ten blog jest popularny!” od licznika komentarzy zawierającego wiele odpowiedzi.
Możesz używać komentarzy na wordpress, komentarzy na Facebooku, Disqus… cokolwiek Ci pasuje. A kiedy ktoś zostawi komentarz, ODPOWIEDZ NA ICH KOMENTARZ.
To zdecydowanie najlepszy sposób na uzyskanie większej liczby komentarzy.
Czemu?
Kiedy ludzie widzą, że odpowiadasz na komentarze, wiedzą, że czytasz je wszystkie. To czyni więcej niż prawdopodobne, że zostawią komentarz (w końcu nikt nie chce wrzucać swoich myśli i pomysłów do czarnej dziury).
Jedyną wadą zezwalania na komentarze jest radzenie sobie ze spamem. Ale jest to warte drobnych kłopotów.
Uwzględnij silne wezwania do działania w swoich wnioskach
Kiedy ktoś dociera do końca Twoich treści, myśli: „I co teraz?”.
Innymi słowy, są przygotowani do robienia tego, o co prosisz.
Dlatego doprowadza mnie do szału, gdy widzę, jak ktoś pisze taki wniosek:
„Więc masz moje 27 wskazówek, jak zrobić więcej w pracy. Mam nadzieję, że się nauczyłeś czegoś nowego. Do zobaczenia w następnym poście ”.
Co za zmarnowana okazja! Twój wniosek jest WIELKĄ szansą, aby czytelnik skomentował i udostępnił Twoje treści.
Wystarczy, że zapytasz.
Sztuczka z seriali, information gap
Jak utrzymać czytelnika w niepewności?
Istnieje pewna prosta technika, którą stosuje się w produkcjach filmowych, a najczęściej serialach.
Na pewno znasz to uczucie kiedy mówisz sobie “obejrzę tylko jeden odcinek” i upłynęło nagle kilka godzin. Hmm…
Na czym polega ta technika luk informacyjnych?
Daj namiastkę tego co będzie dalej.
“…a w następnym odcinku…a już za chwilę…”
Za każdym razem kiedy tworzysz tą lukę w wiedzy, czyli że coś się stanie ale nie wiadomo co to wzbudzasz ciekawość i chęć pozostania.
Jak to zrobić?
- Pierwszą lukę umieść zaraz we wstępie, np „dzisiaj pokażę wam jak przygotować bardzo skuteczną stronę pod UX design SEO, według tego co usłyszałem od znanego marketera.”
- Kolejne 1-2 w zależności od długości tekstu zawrzyj dalej. Wspomnij po prostu co czeka jeszcze czytelnika. Na przykład “mamy na sprzedaż szkolenie SEO, ale w tej chwili zamknęliśmy nabór. O tym dlatego to zrobiliśmy powiem za chwilę. Najpierw…”
I jeszcze raz o nagłówkach, śródtytułach, czy tytułach
Jeśli nie będziesz w stanie wymyślić nic ciekawego (nawet z moimi przykładami i gotowcami, które były omówione w tym wpisie) w co wątpię, to jest jeszcze jedna prosta porada.
Jaka?
Istnieją pewne słowa które powinniśmy umieszczać w nagłówkach, aby zapobiec szybkiemu scrolowaniu i zmobilizować do czytania.
Oczywiście różnią się w branżach, ale mają pewne cechy wspólne.
Dają jasną korzyść dla czytelnika.
Na przykład zamiast samego “UX design” w nagłówku dałbyś “Najlepsze wskazówki UX design w sieci”.
Ux Design: Tworzenie Wrażeń, które Zostają w Pamięci Użytkowników
Projektowanie interfejsu użytkownika (UI) to znacznie więcej niż tylko estetyka. To proces tworzenia interakcji między użytkownikiem a produktem, który pozwala na płynne i efektywne korzystanie z aplikacji, strony internetowej czy innego interfejsu. Wpływa to na to, jak użytkownicy postrzegają produkt oraz jak łatwo i przyjemnie mogą z niego korzystać.
Projektowanie Doświadczeń Użytkownika (UX): Kreowanie Wrażeń
Projektowanie doświadczeń użytkownika (UX) koncentruje się na tworzeniu pełnych wrażeń dla użytkownika podczas interakcji z produktem. To nie tylko o wyglądzie, ale także o funkcjonalności, użyteczności i emocjach, które wywołuje użytkowanie interfejsu.
Projektowanie Oparte na Użytkownikach: Śledzenie Potrzeb i Zachowań
Projektowanie oparte na użytkownikach polega na badaniach, analizie i zrozumieniu potrzeb oraz zachowań użytkowników. W ten sposób projektanci tworzą interfejsy, które idealnie odpowiadają oczekiwaniom swojej grupy docelowej.
Projektowanie Centryczne dla Użytkownika: Użytkownik w Centrum Wszystkiego
Projektowanie centryczne dla użytkownika to podejście, w którym to użytkownik stanowi punkt wyjścia każdej decyzji projektowej. Wszystko, od funkcji po estetykę, podporządkowane jest zadowoleniu i potrzebom użytkownika.
Projektowanie Użyteczne: Minimalizowanie Trudności
Projektowanie użyteczne skupia się na tworzeniu interfejsów, które są proste w obsłudze i intuicyjne dla użytkownika. Celem jest minimalizacja trudności i przeszkód, które mogłyby wpłynąć na negatywne doświadczenia.
Projektowanie Intuicyjne: Bezproblemowa Nawigacja
Projektowanie intuicyjne to umożliwienie użytkownikom intuicyjnego korzystania z interfejsu bez konieczności czytania instrukcji. Wykorzystuje znane wzorce nawigacyjne i układy, które ułatwiają poruszanie się po stronie czy aplikacji.
Projektowanie Przyjazne dla Użytkownika: Wspieranie Pozytywnych Emocji
Projektowanie przyjazne dla użytkownika to stworzenie interfejsów, które nie tylko są funkcjonalne, ale także wywołują pozytywne emocje u użytkowników. To podejście, które buduje lojalność i sympatię.
Projektowanie Sprzyjające Angażowaniu: Tworzenie Związku
Projektowanie sprzyjające angażowaniu polega na tworzeniu interfejsów, które zachęcają użytkowników do interakcji, udziału i spędzania czasu na danym produkcie. Tworzenie przyjemności z korzystania z interfejsu może prowadzić do większej zaangażowania.
Projektowanie Skuteczne: Cele i Wyniki
Projektowanie skuteczne to kształtowanie interfejsów w taki sposób, aby osiągnąć zamierzone cele biznesowe. To uwzględnienie strategii i potrzeb biznesowych przy jednoczesnym dbaniu o satysfakcję użytkowników.
Projektowanie Efektywne: Minimalizacja Barier
Projektowanie efektywne to eliminowanie zbędnych elementów i barier, które mogą utrudnić użytkownikom korzystanie z interfejsu. Cel to maksymalizacja wydajności i osiągnięcie celów użytkowników.
Projektowanie doświadczeń użytkownika (UX) to obszar, który skupia się na tworzeniu pełnych, satysfakcjonujących interakcji między użytkownikami a produktami lub usługami. Poprzez zrozumienie potrzeb, zachowań i oczekiwań użytkowników, projektanci mogą kształtować doświadczenia, które są zarówno atrakcyjne, jak i efektywne.
Interakcje Użytkownika: Podstawa UX
Interakcje użytkownika odgrywają kluczową rolę w procesie projektowania doświadczeń użytkownika. To, jak użytkownicy wchodzą w interakcje z interfejsem, wpływa na ich wrażenia i efektywność korzystania z produktu.
Projektowanie Interfejsów Użytkownika: Estetyka i Funkcjonalność
Projektowanie interfejsów użytkownika (UI) łączy estetykę z funkcjonalnością. Współgra to z budowaniem interfejsów, które są łatwe w obsłudze i zachęcają do interakcji.
Użyteczność Interfejsów: Skupienie na Łatwości Użytkowania
Użyteczność interfejsów to kluczowy element UX. Tworzenie interfejsów, które są intuicyjne i łatwe w obsłudze, pomaga użytkownikom osiągać cele bez zbędnych trudności.
Testowanie Użytkowalności: Optymalizacja Przez Feedback Użytkowników
Testowanie użytkowalności pozwala projektantom uzyskać wartościowe informacje zwrotne od użytkowników. To umożliwia dostosowanie interfejsów do ich potrzeb i poprawę doświadczenia.
Optymalizacja UX: Ciągła Poprawa Wrażeń
Optymalizacja UX to proces ciągłego doskonalenia doświadczeń użytkownika. Dzięki analizie danych i feedbacku użytkowników, można wprowadzać usprawnienia i zwiększać efektywność interfejsów.
Prototypowanie Interfejsów: Testowanie Pomysłów
Prototypowanie interfejsów pozwala projektantom wizualizować i testować różne koncepcje przed ich pełną implementacją. To skuteczny sposób na wypróbowanie rozwiązań i uniknięcie potencjalnych błędów.
Badania Użytkowników: Poznanie Celów i Zachowań
Badania użytkowników są nieodłącznym elementem UX. Przez obserwację i analizę zachowań użytkowników, projektanci mogą zrozumieć, co naprawdę jest istotne dla ich grupy docelowej.
Analiza Użytkowników: Wyciąganie Wniosków
Analiza zachowań użytkowników pozwala na wyciąganie wniosków i wniosków z ich interakcji z produktem. To cenna informacja, która może prowadzić do udoskonaleń i optymalizacji.
Nawigacja Interfejsu: Łatwość Poruszania Się
Nawigacja interfejsu to kluczowa część UX. Tworzenie intuicyjnych i spójnych ścieżek nawigacyjnych ułatwia użytkownikom poruszanie się po stronie czy aplikacji.
Wsparcie dla Użytkownika: Rozwiązanie Problemów
Wsparcie dla użytkownika to element, który pomaga użytkownikom radzić sobie z problemami lub trudnościami podczas korzystania z produktu. To może obejmować FAQ, instrukcje czy obsługę klienta.
Interakcje Człowiek-Komputer: Humanizacja Technologii
Interakcje człowiek-komputer skupiają się na tworzeniu interfejsów, które są naturalne i zrozumiałe dla użytkowników. Chodzi o to, by technologia była bardziej przyjazna i dostępna.
Design Thinking: Kreatywność w Służbie Użytkowników
Design thinking to podejście, które skupia się na kreatywnym rozwiązywaniu problemów użytkowników. To proces, który angażuje projektantów w zrozumienie kontekstu i tworzenie innowacyjnych rozwiązań.
Personalizacja Doświadczeń: Indywidualne Wrażenia
Personalizacja doświadczeń polega na dostosowywaniu interfejsów do potrzeb i preferencji użytkowników. To tworzy indywidualne wrażenia i zwiększa angażowanie.
Ergonomia Interfejsów: Wygoda w Użytkowaniu
Ergonomia interfejsów to projektowanie z myślą o komforcie i wygodzie użytkownika. Obejmuje to dobrą czytelność, dostępność i wygodne rozwiązania.
Ulepszanie Interakcji: Stałe Dążenie do Perfekcji
Ulepszanie interakcji to proces ciągłego doskonalenia elementów interfejsu. Poprzez małe zmiany i poprawki, można tworzyć bardziej intuicyjne i efektywne doświadczenia.
Reagujące Projekty: Elastyczność dla Różnych Urządzeń
Projekty reagujące to takie, które dostosowują się do różnych urządzeń i rozmiarów ekranów. To umożliwia zachowanie spójności i użyteczności na każdym urządzeniu.
Analiza Zachowań Użytkowników: Poznanie Przyzwyczajeń
Analiza zachowań użytkowników pozwala na zrozumienie, jak użytkownicy korzystają z produktu. To wskazówka, co działa dobrze i co można jeszcze poprawić.
Użyteczność Aplikacji: Wygoda w Obsłudze
Użyteczność aplikacji to klucz do tego, by użytkownicy mogli łatwo osiągać cele poprzez interakcję z aplikacją. To tworzenie interfejsów, które są intuicyjne i wygodne.
Projektowanie Responsywne: Dostosowanie do Różnych Urządzeń
Projektowanie responsywne to tworzenie interfejsów, które dostosowują się do różnych urządzeń i rozmiarów ekranów. To zapewnia spójność i użyteczność bez względu na urządzenie.
Dostępność dla Użytkowników: Tworzenie dla Wszystkich
Dostępność dla użytkowników to dbałość o to, by interfejsy były dostępne dla wszystkich, niezależnie od ewentualnych ograniczeń czy potrzeb specjalnych.
Mapy Doświadczeń Użytkownika: Planowanie Ścieżek
Mapy doświadczeń użytkownika to narzędzie, które pomaga projektantom zrozumieć, jak użytkownicy wchodzą w interakcje z produktem. To planowanie ścieżek i interakcji.
Płynność Interakcji: Brak Przeszkód
Płynność interakcji to cecha interfejsów, które pozwalają użytkownikom na swobodne poruszanie się i wykonywanie działań. Brak opóźnień i przeszkód to element płynności.
Interfejsy Intuicyjne: Naturalność w Użytkowaniu
Interfejsy intuicyjne są takie, które są naturalne i zrozumiałe dla użytkowników od pierwszego wejrzenia. To tworzenie interakcji, które nie wymagają instrukcji czy nauki.
Projektowanie doświadczeń użytkownika to obszar, który obejmuje wiele kluczowych elementów, od projektowania interfejsów po analizę zachowań użytkowników. To proces, który dąży do tworzenia produktów i usług, które są wygodne, intuicyjne i satysfakcjonujące dla użytkowników. Poprzez skupienie się na personalizacji, użyteczności, analizie i interakcjach, projektanci mogą tworzyć doświadczenia, które naprawdę przemawiają do użytkowników i pozostają w ich pamięci.
Podsumowanie
Ux design to kompleksowy proces, który integruje wiele aspektów, by tworzyć interfejsy, które są atrakcyjne, funkcjonalne i dostosowane do potrzeb użytkowników. Projektowanie interfejsu użytkownika oraz doświadczeń użytkownika odgrywa kluczową rolę w budowaniu pozytywnych wrażeń, zwiększaniu efektywności i osiąganiu sukcesu w świecie cyfrowych produktów. To kontynuująca się podróż, w której nauka z badań użytkowników, rosnąca wiedza o branży oraz innowacyjne podejście kształtują produkty, które zostają w pamięci użytkowników na długo.
I to już koniec!
Teraz…
Zachęcam do podzielenia się swoimi opiniami i doświadczeniem w komentarzach.
Co myślisz o moim nowym wpisie na temat UX design?
A może masz pytanie dotyczące strategii lub techniki UI design.
Tak czy inaczej, chciałbym usłyszeć, co masz do powiedzenia.
Więc śmiało, teraz zostaw komentarz poniżej.
![Ux design na przykładzie strony internetowej [także UI pod SEO, user experience design] 16 zostaw komenatarz pod wpisem](https://uniqueseo.pl/wp-content/uploads/2021/01/zostaw-komentarz-pod-wpisem-1024x766.jpg)
Co musi umieć UX Designer? (projektować i użyteczność)
Ux designer ma bardzo ciekawą pracę która zawsze kończy się na wielu testach aby użyteczność zaspokajała potrzeby użytkowników. Projektant ux musi stworzyć interfejs tak aby cyfrowy product godnie reprezentował całe portfolio projektów. Skoro wiesz już czym zajmuje się ux designer i ux researcher to mam do Ciebie ostatnie pytanie. Jaki schemat projektowy preferujesz jeśli w firmie dostałbyś zadanie aby ruch mobilny konwertował lepiej i stwarzał doświadczenia użytkowników za pomocą tego co może zrobić ui designer?
Jakie są konkretne przykłady udanych projektów UX/UI zwiększających konwersję?
Przykłady takich projektów często obejmują uproszczenie procesu zakupowego, usprawnienie nawigacji, czy zapewnienie responsywności strony.
Jakie narzędzia są najbardziej przydatne w projektowaniu UX/UI pod kątem SEO?
Przydatne narzędzia to te pozwalające na analizę zachowań użytkowników (np. Google Analytics, Hotjar) oraz narzędzia do prototypowania (np. Sketch, Adobe XD).
Jak mierzyć wpływ UX/UI na SEO i konwersję?
Mierzenie wpływu UX/UI na SEO i konwersję może odbywać się poprzez śledzenie zmian w pozycjach w wyszukiwarce, wskaźnikach odrzuceń, czasie spędzonym na stronie oraz wskaźnikach konwersji.
Wpis https://uniqueseo.pl/ux-design/
Z nami każda firma może się rozwijać. Tworzymy firmy i rozwijamy istniejące w internecie, a nasz marketing=WYNIKI. Z resztą zobacz co możemy osiągnąć w kilka miesięcy:
![Ux design na przykładzie strony internetowej [także UI pod SEO, user experience design] 17 Czy warto inwestować w seo: dlaczego pozycjonowanie się opłaca](https://uniqueseo.pl/wp-content/uploads/2022/05/Czy-warto-inwestowac-w-seo-dlaczego-pozycjonowanie-sie-oplaca-1024x601.jpg)
Zacznij współpracę z partnerem godnym zaufania!
Marketing w internecie, reklama i rozwijanie firm to nasza pasja i chleb powszedni. Na bieżąco jesteśmy zawsze z najnowszymi trendami, po to aby dawać Tobie to co najlepiej działa. Konkretny wynik, bez przepalania budżetu. Dla każdego zadania posiadamy wyszkolonych specjalistów, którzy dowiozą obiecane wyniki.
Skontaktuj się z nami:

![Ux design na przykładzie strony internetowej [także UI pod SEO, user experience design] 12 agencja seo social media reklama google ads facebook marketing](https://uniqueseo.pl/wp-content/uploads/2022/04/agencja-seo-social-media-reklama-google-ads-facebook-marketing-1024x569.jpg)
![Ux design na przykładzie strony internetowej [także UI pod SEO, user experience design] 18 pozycjonowanie seo reklama google ads facebook marketing internetowy](https://uniqueseo.pl/wp-content/uploads/2022/04/pozycjonowanie-seo-reklama-google-ads-facebook-marketing-internetowy.png)


