- Możesz nam zaufać. Zrobimy to najlepiej dla Ciebie.
- 790-768-482
- info@uniqueseo.pl
Format WebP , czy plik jpg (kompresja, optymalizacja seo)
Format WebP , czy plik jpg (kompresja, optymalizacja seo)
Co to plik WebP?
Zawartość strony
- 1 Co to plik WebP?
- 2 WebP to format pliku zmniejszający rozmiary obrazów
- 3 Czym jest format WebP?
- 4 Zalety i wady WebP w porównaniu z JPEG
- 5 Jak zmienić format WebP na jpg?
- 6 Jak otwierać i konwertować pliki WebP?
- 7 Jak otworzyć plik WebP?
- 8 Konfiguracja serwera WWW, pliki w formacie webp
- 9 Webp converter, kompresja jpg a czas ładowania
WebP to format plików graficznych stworzony przez Google, który umożliwia przechowywanie obrazów i animacji z mniejszymi rozmiarami plików niż inne formaty graficzne. WebP jest skompresowany przy użyciu algorytmu strumieniowego i ma możliwość przechowywania obrazów w skali szarości, kolorowych i z przezroczystością.
WebP to format pliku zmniejszający rozmiary obrazów
Komputery, smartfony i tablety są coraz bardziej wydajne, prawda jest taka, że odwiedzane przez użytkowników strony internetowe zawierają treści o coraz wyższej jakości. Oznacza to, że gdy odwiedzamy strony zawierające treści multimedialne, możemy zauważyć, że czas ładowania lub prędkość spada. Obrazy zawarte na stronie internetowej są niewątpliwie jedną z głównych przyczyn powolnego ładowania się witryny. Jeżeli jedna strona zawiera wiele wysokiej jakości obrazów, czas ładowania może się znacznie wydłużyć. Jednak kilka lat temu zaczął być używany format WebP, bardziej wydajny sposób na obrazy w Internecie.
🥇POBIERZ SWÓJ DARMOWY RAPORT TERAZ ZANIM PRZECZYTA GO KONKURENCJA
Ten DARMOWY raport ujawnia sekrety które spowodują znaczny wzrost Twoich zarobków i sprzedaży.💸💸💸
🔐 Twoje dane są bezpieczne.🔐 (sekrety prosto ze źródła, tylko konkrety-zero spamu).

REKLAMA
Koniecznie zobacz NAJLEPSZE szkolenie z Facebooka na rynku

Link do kursu: szkolenie Facebook Ads
Czym jest format WebP?
Czym jest webP? Jest alternatywnym formatem obrazu do kompresji bezstratnej i stratnej. Format obrazu został opracowany przez Google, ponieważ rosnące wykorzystanie obrazów na stronach internetowych stało się mylącą nazwą pod względem czasu ładowania. Jego podstawą techniczną jest VP8, który wywodzi się z formatu wideo WebM.
Krótko mówiąc, jest to format pliku, który zmniejsza rozmiar obrazów, a tym samym skraca czas ich ładowania. Oszczędza przepustowość, a zatem obrazy ze stron internetowych korzystających z tego formatu obrazu ładują się szybciej.

REKLAMA
KONIEC REKLAMY
Obrazy w tym formacie kompresji są o około 30% mniejsze niż te same obrazy w innych popularnych formatach, takich jak JPG, JPEG lub PNG, przy tej samej jakości obrazu i w oparciu o własne metody kompresji. Podczas gdy pliki JPG są oparte na stratnej metodzie kompresji, pliki PNG robią to samo, ale bez strat, a WebP obsługuje obie strony.
Zalety i wady WebP w porównaniu z JPEG
Najczęściej używanym formatem obrazów w internecie jest format JPG lub JPEG. Podstawową zaletą WebP jest to, że oferuje stratną i bezstratną metodę kompresji. Jednak ten format ma również inne zalety, takie jak:
- Oszczędność miejsca — format kompresji obrazów WebP zajmuje znacznie mniej miejsca na dysku twardym lub serwerze przy tej samej jakości obrazu w formacie JPG, lub PNG.
- Skrócony czas kompresji — bardzo ważne jest, aby obrazy zajmowały mało miejsca, jednak równie istotna jest szybkość ładowania się stron internetowych. W tym sensie format stworzony przez Google również znacznie przekracza czasy dekodowania i ładowania innych formatów graficznych.
- Obsługa przezroczystości — jest to format obsługujący przezroczystość obrazu.
- Obsługa animacji — WebP obsługuje również animację, co czyni go świetnym rywalem dla formatu GIF.
Minusem WebP jest maksymalna rozdzielczość w pikselach – 16 383 × 16 383. Choć jest bardzo duża, prawda jest taka, że jest znacznie niższa niż maksymalna rozdzielczość, jaką oferuje JPEG, czyli 65 535 × 65 535 pikseli, choć prawdą jest, że w sieci nie używa się obrazów o żadnym z tych rozmiarów.
Innym ważnym szczegółem do rozważenia jest ograniczenie oferowane przez format WebP w stosunku do niektórych przeglądarek, ponieważ większość aplikacji do przeglądania obrazów nie pozwala na otwarcie tego formatu pliku.
Jak zmienić format WebP na jpg?
Format WebP można zmienić na jpg za pomocą dowolnego konwertera plików online, takiego jak Zamzar lub Convertio. Wystarczy wybrać plik WebP, który chcesz zmienić, wybrać jpg jako format wyjściowy i kliknąć przycisk „Konwertuj”. Konwerter zapisze zmieniony plik jpg w folderze, w którym znajdował się plik WebP.
Jak otwierać i konwertować pliki WebP?
Jeśli korzystamy z przeglądarki internetowej Google, możliwe jest, że podczas pobierania obrazu w formacie WebP — jeśli mamy Chrome jako domyślną przeglądarkę na naszym komputerze — przeglądarka zostanie zmapowana jako domyślna przeglądarka do otwarcia zdjęcia.
Jeśli nie, możemy otworzyć obraz w tym formacie, po prostu przeciągając go na okno Chrome. Inne przeglądarki oparte na Chromium również oferują tę obsługę, chociaż niektóre starsze wersje mogą jeszcze jej nie obsługiwać. Może się to również zdarzyć w przypadku innych przeglądarek internetowych.
Obrazy WebP są przeznaczone do użytku w internecie i trudno je odróżnić od JPEG i PNG. Obraz WebP można zapisać na swoim komputerze tak jak każdy inny obraz w internecie. Wystarczy kliknąć obraz prawym przyciskiem myszy, a następnie kliknąć „Zapisz obraz jako” i wybrać miejsce docelowe na komputerze, w którym chcemy zapisać obraz.
Jeśli jednak chcemy otworzyć obraz w tym formacie za pomocą narzędzia do wizualizacji lub edycji obrazu, musimy poszukać takiego, które obsługuje ten format.
Pliki WebP można edytować za pomocą oprogramowania graficznego, takiego jak GIMP, ImageMagick lub Microsoft Paint, które domyślnie otwierają pliki WebP natywnie. W systemie Windows obraz należy kliknąć prawym przyciskiem myszy, wskazać polecenie „Otwórz za pomocą” i wybrać program, którego chcemy użyć do edycji.
IrfanView, Windows Photo Viewer i Photoshop wymagają wtyczek do otwierania obrazów WebP.
Jak otworzyć plik WebP?
Aby otworzyć plik WebP, można skorzystać z różnych programów do edycji grafiki, takich jak Adobe Photoshop, GIMP, Microsoft Paint 3D, IrfanView lub Paint.NET. Niektóre przeglądarki internetowe, takie jak Chrome, Firefox i Edge, także obsługują WebP.
Konfiguracja serwera WWW, pliki w formacie webp
Aby strony internetowe mogły poprawnie wyświetlać format obrazu WebP, serwer sieciowy musi być odpowiednio skonfigurowany. Wtedy, jeśli obraz jest dostępny w formacie WebP, WebP jest ładowany z przeglądarki jako preferowany format obrazu.
W przypadku witryn z niewielką liczbą obrazów dodatkowe obrazy można wygenerować lokalnie w formacie WebP, a następnie po prostu przesłać przez FTP. Nie jest to jednak praktyczne w przypadku sklepów internetowych z dziesiątkami tysięcy obrazów, które prawdopodobnie są podzielone na kilka folderów. W tym celu można utworzyć skrypt, za pomocą którego można wygenerować istniejące obrazy bezpośrednio na serwerze.
Webp converter, kompresja jpg a czas ładowania
Konwersja nie zawsze przebiega płynnie. Sprawdź jak wszystko działa w różnych przeglądarkach. Google chrome, safari, edge, internet explorer, opera, firefox. Oczywiście naszym zadaniem jest rozszerzyć format obrazków o te które przeglądarka lubi najbardziej.
Kilka haseł na które musisz zwrócić uwagę: optymalizacja konwersji stratnej, rozmiar pliku, image jpg i png, gif.
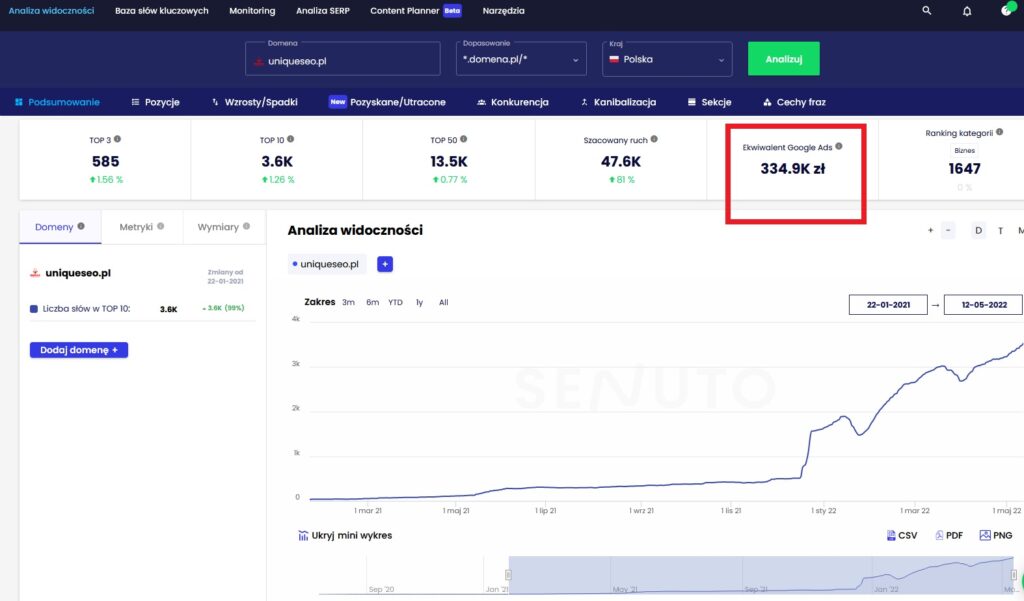
Z nami każda firma może się rozwijać. Tworzymy firmy i rozwijamy istniejące w internecie, a nasz marketing=WYNIKI. Z resztą zobacz co możemy osiągnąć w kilka miesięcy:

Zacznij współpracę z partnerem godnym zaufania!
Marketing w internecie, reklama i rozwijanie firm to nasza pasja i chleb powszedni. Na bieżąco jesteśmy zawsze z najnowszymi trendami, po to aby dawać Tobie to co najlepiej działa. Konkretny wynik, bez przepalania budżetu. Dla każdego zadania posiadamy wyszkolonych specjalistów, którzy dowiozą obiecane wyniki.
Skontaktuj się z nami:





![Google Search Console -co to? Poradnik SEO dla webmasterów [logowanie, narzędzie do weryfikacji domeny] 10 google search console](https://uniqueseo.pl/wp-content/uploads/2021/08/google-search-console-1-960x720.png)
