- Możesz nam zaufać. Zrobimy to najlepiej dla Ciebie.
- 790-768-482
- info@uniqueseo.pl
Responsywna strona RWD na komórki – Optymalizacja dla wielu urządzeń
Responsywna strona RWD na komórki – Optymalizacja dla wielu urządzeń

Wypełnij formularz i odbierz wycenę
Dla zapytań złożonych od pon. – pt. 8.00 – 16.00 odpowiadamy w ciągu 1 godz.
Na pozostałe pytania odpowiemy następnego dnia roboczego do 9.00
Strona responsywna to strona internetowa, która dostosowuje się do rozmiaru ekranu urządzenia, na którym jest wyświetlana. Strony responsywne są ważne dla firm, które chcą, aby ich strony internetowe były dostępne dla użytkowników z różnych urządzeń, takich jak komputery, laptopy, tablety i smartfony.
🥇POBIERZ SWÓJ DARMOWY RAPORT TERAZ ZANIM PRZECZYTA GO KONKURENCJA
Ten DARMOWY raport ujawnia sekrety które spowodują znaczny wzrost Twoich zarobków i sprzedaży.💸💸💸
🔐 Twoje dane są bezpieczne.🔐 (sekrety prosto ze źródła, tylko konkrety-zero spamu).

Dlaczego warto współpracować z UniqueSEO
Zawartość strony
- 1 Responsywna strona RWD
- 2 Dlaczego warto zmienić stronę na responsywną?
- 3 Jak stworzyć responsywną stronę www (mobile)?
- 4 Strona Responsywna: Elastyczność i Wydajność na Pierwszym Planie
- 5 Strona RWD: Klucz do Zdobycia Publiczności Mobilnej
- 6 Projektowanie Responsywne: Kreatywność i Funkcjonalność w Jednym
- 7 Budowa Responsywna: Kod dla Wszystkich Urządzeń
- 8 Optymalizacja Responsywna: Szybkość i Efektywność
- 9 Mobilność Stron Internetowych: Wymóg Dzisiejszych Czasów
- 10 Dostępność Stron Internetowych: Dla Wszystkich Bez Wyjątku
- 11 Projektowanie dla Wielu Urządzeń: Koncepcja Bez Granic
- 12 Budowa dla Wielu Urządzeń: Uniwersalny Kod, Wiele Ekranów
- 13 Optymalizacja dla Wielu Urządzeń: Każdy Użytkownik Ma Znaczenie
17% średni spadek wydatków ponoszonych przez naszych klientów
37% średni wzrost przychodów naszych klientów
97,2% naszych klientów przedłuża współpracę
Responsywna strona RWD
Z roku na rok znacznie przybywa liczba użytkowników korzystających z Internetu nie tylko przy pomocy komputera, notebooka, ale również ze smartfona, tabletu i innych urządzeń mobilnych. Dokonujemy zakupów, przeglądamy social media, wyszukujemy informacji o firmach. Ten ultraszybki postęp sprawia, że każdy właściciel strony internetowej musi pamiętać o jednym: o tym, aby serwis www płynnie dostosowywał się do rozdzielczości ekranu każdego urządzenia.

REKLAMA
KONIEC REKLAMY
Dlaczego warto zmienić stronę na responsywną?
Przede wszystkim dlatego, że Google wspiera strony o tej strukturze. Wszelkie sklepy internetowe, blogi, portale, które są oparte na nowoczesnej architekturze będą wyświetlać się na wyższych pozycjach. To oznacza, że przestarzałe strony muszą liczyć się z mniejszą liczbą odwiedzin.
Ponadto, posiadanie responsywnej strony www będzie oznaczało dla użytkownika, że dany sklep/firma/portal jest na czasie. Materiały, które odpowiednio skalują się do rozmiaru ekranu umożliwiają dokładniejsze i przyjemniejsze przeglądanie. Dzięki temu, firma zyska wówczas wielu nowych gości i klientów.
Responsywne strony internetowe stanowią dobrą alternatywę dla mobilnych stron internetowych, które pochłaniają więcej czasu i pieniędzy. Mobilna strona internetowa jest witryną dodatkową, która uaktywnia się urządzeniach przenośnych (więc trzeba ponieść dodatkowe koszty związane z jej tworzeniem i utrzymaniem), natomiast w przypadku stron responsywnych, wystarczy jedna wersja. Wersje mobilne stron internetowych często mają przedrostek m, który poprzedza adres URL np. http://m.wp.pl czy http://m.zalando.pl.
W dobie, w której klienci korzystają z wielu urządzeń do przeglądania Internetu na komputerach stacjonarnych, laptopach oraz telefonach komórkowych i tabletach, nasza strona internetowa powinna automatycznie dostosowywać się do wymagań każdego urządzenia. .To atrybuty responsywnej strony internetowej. Najprościej opisać to strona internetowa, która automatycznie dopasowuje się do rozdzielczości konkretnego urządzenia. Nie ma więc potrzeby tworzenia osobnych wersji stron internetowych na komputery i urządzenia mobilne, w tym coraz bardziej popularne czytniki e-booków.
Pożądane właściwości posiada strona responsywna. Najłatwiej można opisać ją jako stronę, która automatycznie dostosowuje się do rozdzielczości konkretnego urządzenia. Więc nie musimy tworzyć osobnej wersji strony dla komputerów i urządzeń mobilnych, tabletów i innych.
Jak stworzyć responsywną stronę www (mobile)?
Responsywne strony internetowe tworzymy poprzez określenie jakie elementy powinny być ładowane dla każdej rozdzielczości. Przykładowo wpisując wyrażenie @media screen i (min-width: 800px) oraz (max-width: 1280px) sprawdzimy, czy dany element jest wyświetlany tylko na ekranach o szerokości ekranu pomiędzy 800 a 1280 px. inne wymiary, wskazany element zostanie zignorowany.
Aby stworzyć responsywną stronę internetową, warto skorzystać ze specjalnych aplikacji ułatwiających pracę. Dzięki nim możesz np. pobrać gotowe pliki takie jak .js czy .css, a następnie dołączyć je do swojej strony internetowej. Pliki te można wykorzystać do tworzenia własnych responsywnych szablonów. Jest to o wiele bardziej wydajne niż tworzenie nowego szablonu od podstaw. Wybierając aplikację do stworzenia responsywnej strony internetowej, najlepiej wybrać aplikację, która jest czytelnie napisana i pozwala na edycję źródła, tak aby w pełni dostosować się do Twoich osobistych potrzeb.
Do tworzenia stron responsywnych warto wykorzystać specjalne aplikacje
We wszystkich pracach aby powstała responsywna strona wykorzystujemy narzędzia, których miesięczny koszt subskrypcji wynosi min. 2 700 PLN dla jednej firmy:
Adintelligence, Semstorm, Senuto, Contadu, Ahrefs, GKP Google Keyword Planer (planer słów kluczowych google’a), Majestic, Moz, SEOQuake, SemRush, Screaming Frog, SiteLiner, Surfer SEO, Buzzsumo, SEOStation, Google Studio, Youtube analytics, Answer The Public, Google Search Console, Google Analytics, DeepCrawl, Raven, OnCrawl.

Jeżeli wszystko powyżej przekonało Cię, że responsywna strona i technologia RWD to coś w co warto zainwestować lub polepszyć,
zapraszamy do kontaktu z nami. Wspólnie dobierzemy odpowiednie narzędzia, które rozwiną Twój biznes i dostarczą Ci nowych klientów. Napisz teraz! Darmowa wycena czeka!
Responsywne projektowanie stron internetowych (RWD responsive web design) to podejście do projektowania stron internetowych, które sprawia, że strony internetowe dobrze renderują się na różnych urządzeniach i rozmiarach okien lub ekranu, od minimalnego do maksymalnego rozmiaru wyświetlacza. Ostatnie prace traktują również bliskość widza jako część kontekstu oglądania jako rozszerzenie RWD. Treść, projekt i wydajność są niezbędne na wszystkich urządzeniach, aby zapewnić użyteczność i satysfakcję.
Witryna zaprojektowana za pomocą RWD dostosowuje układ do środowiska wyświetlania za pomocą płynnych, proporcjonalnych siatek, elastycznych obrazów i zapytań o media CSS3, rozszerzenia reguły @media, w następujący sposób:
Koncepcja płynnej siatki wymaga, aby rozmiar elementu strony był podawany w jednostkach względnych, takich jak procenty, a nie w jednostkach bezwzględnych, takich jak piksele lub punkty
Elastyczne obrazy są również skalowane w jednostkach względnych, aby zapobiec ich wyświetlaniu poza elementem zawierającym.
Zapytania o media pozwalają stronie stosować różne reguły stylów CSS w zależności od charakterystyki urządzenia, na którym jest wyświetlana strona, np. szerokość powierzchni renderowania (szerokość okna przeglądarki lub fizyczny rozmiar wyświetlacza).
Responsywna strona i układy automatycznie dostosowują się do dowolnego rozmiaru ekranu urządzenia, niezależnie od tego, czy jest to komputer stacjonarny, laptop, tablet czy telefon komórkowy.Responsywne projektowanie stron internetowych stało się ważniejsze, ponieważ liczba użytkowników urządzeń mobilnych stanowi ponad połowę całkowitego ruchu internetowego.
Na przykład w 2015 r. Google ogłosił Mobilegeddon i zaczął podnosić pozycje w wyszukiwarce dla witryn przyjaznych dla urządzeń mobilnych, jeśli wyszukiwanie odbywało się z urządzenia mobilnego. Responsywne projektowanie stron internetowych to przykład plastyczności interfejsu użytkownika.
Jak widzisz responsywność stron to już standard. Strona mobilna obecnie znaczy więcej niż ta na komputer (czyli szeroki ekran).
Dodatkowo jeśli interesuje Ciebie w przyszłości wdrożenie i optymalizacja pozycjonowania Twojej strony, to żeby algorytm nie karał Ciebie niższymi pozycjami musisz mieć 100% pewność że Twoja strona jest responsywna.
Oznacza to że strona została zmieniona tak aby wczytywać się na ekranach tabletów i smartfonów. W niektórych przypadkach treść strony też jest inna. Więc odwiedzający serwisy internetowe mogą inaczej ją zobaczyć gdy używają komputery i laptopy.
A samo pozycjonowanie stron z RWD jest już codziennością. Układ i wygląd automatycznie zmieniają się, czyli automatycznie dostosowuje się do wielkości ekranu. Dzięki temu jesteś wyżej w wynikach wyszukiwania. A co jeśli strona nie jest responsywna i czytelna? Otóż to duży problem.Ale skoro tu jesteś to chyba chcesz żebyśmy zaprezentowali Ci najwyższej klasy responsywność stron internetowych i poprawili pozycję w wynikach wyszukiwania?
Responsywna Strona (RWD): Doskonałość Dostosowania do Wszystkich Urządzeń
W dzisiejszym dynamicznym świecie digitalnym, tworzenie stron internetowych oznacza nie tylko prezentację treści, ale także zapewnienie optymalnego doświadczenia użytkownikom korzystającym z różnych urządzeń. Responsywna strona (RWD) staje się nieodłącznym elementem projektowania, umożliwiając dostosowanie wyglądu i funkcjonalności witryny do każdego ekranu. W tym artykule zajmiemy się kluczowymi aspektami responsywnego projektowania, wyjaśniając, dlaczego jest to tak istotne dla dzisiejszych stron internetowych.
Strona Responsywna: Elastyczność i Wydajność na Pierwszym Planie
Strona responsywna to strona internetowa, która dynamicznie dostosowuje swój wygląd i układ do różnych rozmiarów ekranów. Bez względu na to, czy użytkownik korzysta z komputera, smartfona, tabletu czy telewizora, responsywna strona zapewnia optymalne doświadczenie, eliminując potrzebę tworzenia oddzielnych wersji dla różnych urządzeń.
Strona RWD: Klucz do Zdobycia Publiczności Mobilnej
Strona RWD to odpowiedź na rosnącą popularność korzystania z urządzeń mobilnych do przeglądania internetu. Mobilność jest dziś nieodłączną częścią życia ludzi, dlatego strony internetowe muszą być przyjazne i dostępne na wszystkich urządzeniach. Strona RWD pozwala na osiągnięcie szerszej grupy odbiorców, bez względu na to, gdzie się znajdują.
Projektowanie Responsywne: Kreatywność i Funkcjonalność w Jednym
Projektowanie responsywne to proces, w którym designerzy tworzą elastyczne układy, które płynnie przekształcają się w zależności od wielkości ekranu. To umożliwia wyświetlanie treści w czytelny sposób, bez konieczności przewijania i skalowania. Projektowanie responsywne łączy estetykę z funkcjonalnością, zapewniając spójne i atrakcyjne wrażenia użytkownika.
Budowa Responsywna: Kod dla Wszystkich Urządzeń
Budowa responsywna to praktyka programistyczna polegająca na tworzeniu strony w taki sposób, aby była ona gotowa na różne wyzwania wynikające z różnych ekranów. Specjaliści od budowy dbają o dostarczenie kodu, który reaguje na zmiany wielkości ekranu, automatycznie dostosowując wygląd i rozmieszczenie elementów.
Optymalizacja Responsywna: Szybkość i Efektywność
Optymalizacja responsywna to kluczowy czynnik wpływający na wydajność strony. Strony responsywne są zoptymalizowane pod kątem prędkości ładowania i wydajności, co jest istotne zarówno dla użytkowników, jak i dla wyników SEO.
Mobilność Stron Internetowych: Wymóg Dzisiejszych Czasów
Mobilność stron internetowych to pojęcie, które stało się nieodzownym elementem dzisiejszego projektowania. Strony responsywne dostosowują się do różnych rodzajów urządzeń, od małych smartfonów po duże ekrany telewizorów, zapewniając spójne i atrakcyjne wrażenia użytkownikom.
Dostępność Stron Internetowych: Dla Wszystkich Bez Wyjątku
Dostępność stron internetowych to ważny aspekt, który zapewnia, że wszyscy użytkownicy, niezależnie od ewentualnych ograniczeń, mogą swobodnie korzystać z treści witryny. Responsywne strony są często bardziej dostępne, ponieważ ich elastyczność ułatwia korzystanie z narzędzi pomocniczych.
Projektowanie dla Wielu Urządzeń: Koncepcja Bez Granic
Projektowanie dla wielu urządzeń to podejście, które kładzie nacisk na stworzenie strony, która będzie działać na wszystkich ekranach, bez kompromisów. Projektanci dbają o to, aby każda wersja strony była estetyczna i funkcjonalna, niezależnie od wielkości ekranu.
Budowa dla Wielu Urządzeń: Uniwersalny Kod, Wiele Ekranów
Budowa dla wielu urządzeń to praktyka, która umożliwia tworzenie strony przy użyciu jednego uniwersalnego kodu, który dostosowuje się do różnych ekranów. To oszczędność czasu i zasobów, a także gwarancja spójności treści.
Optymalizacja dla Wielu Urządzeń: Każdy Użytkownik Ma Znaczenie
Optymalizacja dla wielu urządzeń to proces, w którym strona jest zoptymalizowana pod kątem różnych urządzeń, aby każdy użytkownik miał komfortowe i efektywne doświadczenie. To również wpływa na wskaźniki konwersji i zadowolenie użytkowników.
Responsywna strona (RWD) to nie tylko nowy trend w projektowaniu stron internetowych, ale także konieczność, aby zapewnić użytkownikom doskonałe doświadczenia niezależnie od urządzenia, które wybierają do przeglądania witryny. Odpowiednie projektowanie, budowa i optymalizacja w kontekście responsywności mogą znacznie wpłynąć na sukces online każdej strony internetowej.

Jeżeli wszystko powyżej przekonało Cię, że responsywna strona i technologia RWD to coś w co warto zainwestować lub polepszyć,
zapraszamy do kontaktu z nami. Wspólnie dobierzemy odpowiednie narzędzia, które rozwiną Twój biznes i dostarczą Ci nowych klientów. Napisz teraz! Darmowa wycena czeka!
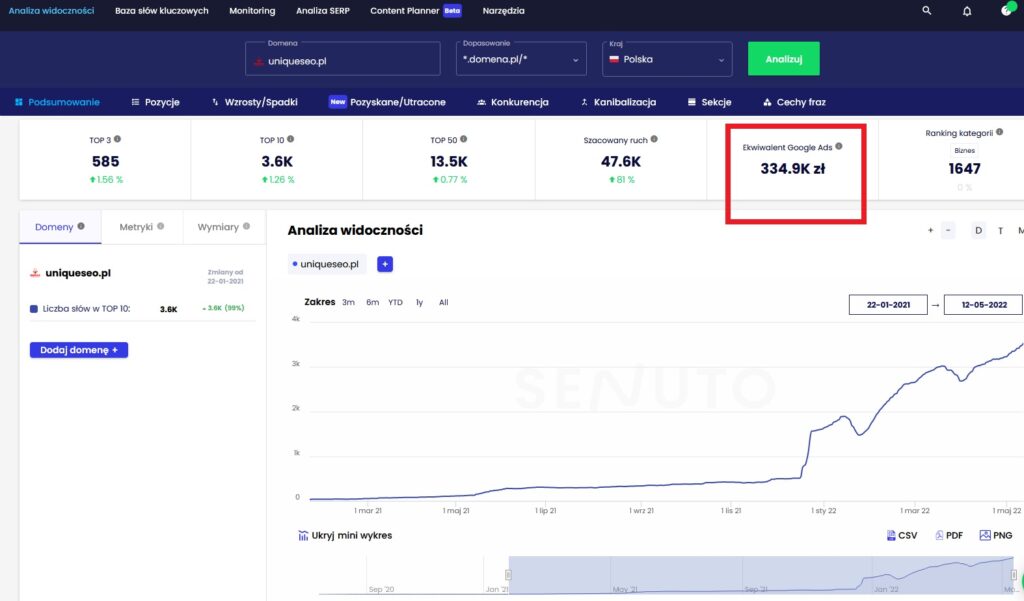
Z nami każda firma może się rozwijać. Tworzymy firmy i rozwijamy istniejące w internecie, a nasz marketing=WYNIKI. Z resztą zobacz co możemy osiągnąć w kilka miesięcy:

Zacznij współpracę z partnerem godnym zaufania!
Marketing w internecie, reklama i rozwijanie firm to nasza pasja i chleb powszedni. Na bieżąco jesteśmy zawsze z najnowszymi trendami, po to aby dawać Tobie to co najlepiej działa. Konkretny wynik, bez przepalania budżetu. Dla każdego zadania posiadamy wyszkolonych specjalistów, którzy dowiozą obiecane wyniki.
Skontaktuj się z nami:





![SEO marketing -co to jest? [przykłady, definicja, strategia sem, pozycjonowanie i optymalizacja] 13 SEO marketing](https://uniqueseo.pl/wp-content/uploads/2021/12/SEO-marketing-960x504.jpg)
![Jak rozwinąć Linkedin konto firmowe (i zdobywać nowych klientów)+[przykłady, definicja] 15 Jak rozwinąć Linkedin konto firmowe (i zdobywać nowych klientów)+[przykłady, definicja] 5](https://uniqueseo.pl/wp-content/uploads/2021/02/ile-kosztuje-reklama-na-linkedin-ads.png)
