- Możesz nam zaufać. Zrobimy to najlepiej dla Ciebie.
- 790-768-482
- info@uniqueseo.pl
Czym wyróżniają się strony mobilne? (przykłady, definicja)
Czym wyróżniają się strony mobilne? (przykłady, definicja)

Czym są strony mobilne?
Zawartość strony
- 1 Czym są strony mobilne?
- 2 Czym wyróżniają się strony mobilne?
- 3 Co to są urządzenia mobilne?
- 4 Jak się robi strony mobilne?
- 5 Czym charakteryzuje się strona mobilna?
- 6 RWD, Mobilna, Responsywna – jaka różnica?
- 7 Na co zwrócić uwagę przy projektowaniu strony internetowej?
- 8 Nowoczesna strona mobilna – o czym należy pamiętać?
- 9 Dlaczego warto wybrać stronę mobilną?
Strony mobilne to strony internetowe, które zostały zaprojektowane i zoptymalizowane specjalnie dla urządzeń mobilnych, takich jak smartfony czy tablety. Ich celem jest zapewnienie użytkownikom łatwego i szybkiego dostępu do treści strony, bez konieczności powiększania lub przewijania ekranu w celu wyświetlenia jej na urządzeniach mobilnych.
Strony mobilne są zwykle zaprojektowane w sposób uproszczony, aby dostosować się do mniejszego ekranu i ograniczonej przestrzeni na urządzeniach mobilnych. Często eliminuje się elementy, które nie są kluczowe dla użytkowników, aby przyspieszyć ładowanie strony i poprawić wrażenia z użytkowania. Ponadto, strony mobilne są często zoptymalizowane pod kątem szybkości ładowania, ponieważ użytkownicy korzystający z urządzeń mobilnych często są w ruchu i oczekują, że strony będą szybko się wczytywać.
Strony mobilne są ważne dla każdej firmy lub organizacji, która chce dotrzeć do swoich klientów na urządzeniach mobilnych. W dzisiejszych czasach coraz więcej ludzi korzysta z urządzeń mobilnych do przeglądania stron internetowych, więc ważne jest, aby strona była zaprojektowana w sposób, który umożliwia wygodne przeglądanie treści na ekranach urządzeń mobilnych.
Czym wyróżniają się strony mobilne?
Z roku na rok drastycznie wzrasta liczba użytkowników urządzeń mobilnych, którzy przeglądają strony internetowe.
Olbrzymia popularność stron mobilnych wynika nie tylko z dużej dostępności do urządzeń mobilnych, ale również ze znacznie szybszego internetu mobilnego.
Warto wspomnieć również o tym, że strony mobilne mają coraz większy wpływ na pozycjonowanie, dlatego też właściciele witryn coraz częściej decydują się na mobilne wersje swoich serwisów.

REKLAMA
KONIEC REKLAMY
Co to są urządzenia mobilne?
Urządzenia mobilne to przenośne urządzenia elektroniczne, które pozwalają na komunikację, przetwarzanie informacji i korzystanie z różnych aplikacji i usług internetowych. Są one projektowane do użytku na co dzień i zwykle mają niewielkie rozmiary, dzięki czemu można je łatwo przenosić.
Do urządzeń mobilnych zaliczają się przede wszystkim smartfony, tablety, smartwatche i laptopy. Wszystkie te urządzenia pozwalają na korzystanie z różnych funkcji, takich jak przeglądanie internetu, wysyłanie i odbieranie wiadomości e-mail, komunikowanie się za pomocą różnych aplikacji do czatu, robienie zdjęć i nagrywanie filmów, słuchanie muzyki, korzystanie z aplikacji do zdrowia i fitness, a także przeprowadzanie płatności elektronicznych.
Urządzenia mobilne zyskują coraz większą popularność, ponieważ pozwalają na łatwe i szybkie korzystanie z różnych usług i aplikacji w dowolnym miejscu i czasie. Dzięki nim możemy być w ciągłym kontakcie z innymi ludźmi i korzystać z różnych funkcji na co dzień, bez potrzeby korzystania z tradycyjnego komputera lub laptopa.
Jak się robi strony mobilne?
Aby zaprojektować stronę mobilną, należy przede wszystkim dostosować ją do urządzeń mobilnych, takich jak smartfony i tablety. Poniżej przedstawiam kilka kroków, które warto wykonać podczas tworzenia strony mobilnej:
- Uproszczona treść i układ strony: Strona mobilna powinna być zaprojektowana w sposób, który ułatwi użytkownikom przeglądanie i znalezienie informacji. Należy uproszczyć układ strony, wyeliminować elementy, które nie są potrzebne, i skupić się na treści, która jest najważniejsza.
- Zoptymalizuj obrazy i multimedia: Obrazy i multimedia często spowalniają ładowanie strony, dlatego należy zoptymalizować je pod kątem szybkości ładowania. Należy użyć mniejszych rozmiarów plików i dopasować je do rozmiaru ekranu urządzenia mobilnego.
- Responsywny design: Strona powinna mieć responsywny design, który automatycznie dostosuje się do rozmiaru ekranu urządzenia. Dzięki temu użytkownik będzie miał łatwiejszy dostęp do treści, a strona będzie wyglądać estetycznie.
- Minimalistyczny interfejs: Interfejs strony powinien być prosty i minimalistyczny, aby użytkownik miał łatwy dostęp do informacji i funkcji strony.
- Szybkość ładowania: Strona mobilna powinna ładować się szybko, ponieważ użytkownicy korzystający z urządzeń mobilnych często są w ruchu i oczekują szybkiego dostępu do informacji.
- Dostosowanie do przeglądarek mobilnych: Strona powinna być przystosowana do różnych przeglądarek mobilnych, aby użytkownik miał łatwy dostęp do treści strony bez względu na to, jakiego urządzenia używa.
- Testowanie: Przed wdrożeniem strony mobilnej warto przetestować jej działanie na różnych urządzeniach mobilnych, aby upewnić się, że działa poprawnie i jest łatwa w użyciu dla użytkowników.
Podsumowując, aby stworzyć dobrą stronę mobilną, należy przede wszystkim dostosować ją do urządzeń mobilnych, skupić się na prostocie i szybkości ładowania oraz zapewnić łatwy dostęp do treści strony.
Czym charakteryzuje się strona mobilna?
Mobilne strony internetowe jak łatwo się domyślić korzystają z oprogramowania, które wspierane jest przez urządzenia mobilne.
Znakiem charakterystycznym stron mobilnych jest również rozmiar czcionki. Jak łatwo się domyślić ekrany urządzeń mobilnych mają wyświetlać tak dużą czcionkę, która umożliwi odczytanie tekstu bez potrzeby skalowania.
Rozmiar treści dobrany jest w taki sposób, aby całkowicie mieściły się na ekranie danego urządzenia. W dużej mierze to właśnie dzięki temu rozwiązaniu nie ma potrzeby przewijania strony w poziomie.
Strony mobilne wyróżniają się również odpowiednim rozmieszczeniem linków. Jak łatwo się domyślić linki nie powinny znajdować się blisko siebie, dzięki czemu ograniczy się ryzyko przypadkowych kliknięć.
🥇POBIERZ SWÓJ DARMOWY RAPORT TERAZ ZANIM PRZECZYTA GO KONKURENCJA
Ten DARMOWY raport ujawnia sekrety które spowodują znaczny wzrost Twoich zarobków i sprzedaży.💸💸💸
🔐 Twoje dane są bezpieczne.🔐 (sekrety prosto ze źródła, tylko konkrety-zero spamu).

RWD, Mobilna, Responsywna – jaka różnica?
Strony mobilne i RWD to najpopularniejsze techniki wyświetlania elektronicznych treści na urządzeniach mobilnych. RWD (ang. responsive web design) to nic innego jak strona responsywna, która automatycznie dopasowuje się do ekranu.
Dzięki tej technice możliwe jest wykrycie optymalnych rozdzielczości ekranu i dopasowanie do nich dedykowanych treści.
Mobilna strona to tak naprawdę druga wersja strony internetowej, która przeważnie tworzona jest na oddzielnej subdomenie.
Przy tej technologii na urządzeniach desktopowych uruchamiana jest zwykła wersja strony, a na urządzeniach mobilnych uruchamiana jest strona mobilna.
Witryny responsywne zazwyczaj posiadają zdecydowanie bardziej skomplikowany kod źródłowy. Wersje mobilne są znacznie uproszczone.
Na co zwrócić uwagę przy projektowaniu strony internetowej?
Przy projektowaniu strony mobilnej w pierwszej kolejności warto zwrócić uwagę na jej dostępność.
Przed wrzuceniem strony na serwer należy upewnić się, czy wszystkie streści są dostępne na urządzeniach mobilnych.
Mowa tutaj przede wszystkim o ramkach, plikach PNG-24, czy też o podpiętych pluginach.
Uważać należy w szczególności na przestarzałe elementy wykonane w technologii Flash. Aby rozwiązać problem ze wspomnianymi elementami warto skorzystać z HTML5, jQuerry, czy też z plików w formacie JPG.
Przy projektowaniu nowej strony internetowej warto sprawdzić również, czy strona szybko się ładuje. Jeżeli strona będzie ładować się dłużej niż 5 sekund, to koniecznie trzeba ją odchudzić.
Szybkość ładowania można poprawić poprzez ograniczenie skryptów, czy też poprzez użycie obrazków jako sprites. W celu optymalizacji strony warto skorzystać również z narzędzi W3C Mobile i mobiReady.
Nowoczesna strona mobilna – o czym należy pamiętać?
Mobilne strony internetowe należy zaplanować w taki sposób, aby najważniejsze informacje znajdowały się zawsze na samej górze. To właśnie tutaj opłaca się umieścić przyciski, które zachęcają do akcji.
Przy stronie mobilnej ogromną rolę odgrywa również czytelność. Wybrać należy nie tylko odpowiednią wielkość czcionki, ale również kontrast. Na urządzeniach mobilnych najlepiej sprawdzi się czcionka 16px.
Jeżeli istnieje taka możliwość to najlepiej postawić na minimalizm i prostotę.
Dlaczego warto wybrać stronę mobilną?
Mobilne strony internetowe są znacznie tańsze od responsywnych. Wynika to oczywiście z tego, że projektuje je się wyłącznie na urządzenia przenośne. Strona mobilna jest także znacznie lżejsza od klasycznej strony desktopowej.
Wynika to w dużej mierze z tego, że zawiera mniej tekstu, grafik i materiałów wideo.
Mobilne strony błyskawicznie się wczytują, a co najważniejsze są bardzo łatwe w użytkowaniu. Do dyspozycji jest wiele gotowych szablonów stron mobilnych, które można podpiąć pod najpopularniejsze systemy CMS.
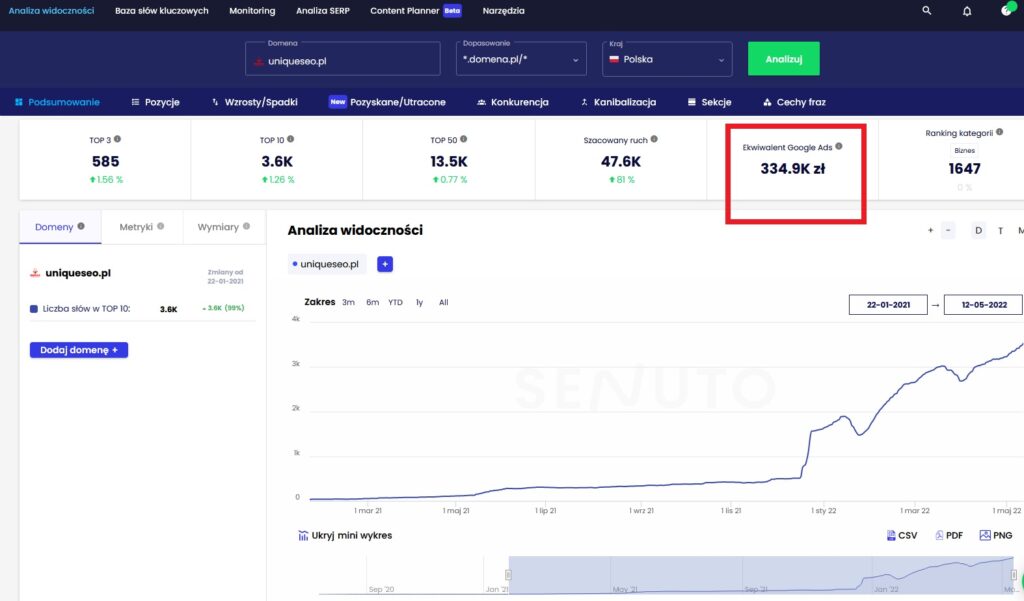
Z nami każda firma może się rozwijać. Tworzymy firmy i rozwijamy istniejące w internecie, a nasz marketing=WYNIKI. Z resztą zobacz co możemy osiągnąć w kilka miesięcy:

Zacznij współpracę z partnerem godnym zaufania!
Marketing w internecie, reklama i rozwijanie firm to nasza pasja i chleb powszedni. Na bieżąco jesteśmy zawsze z najnowszymi trendami, po to aby dawać Tobie to co najlepiej działa. Konkretny wynik, bez przepalania budżetu. Dla każdego zadania posiadamy wyszkolonych specjalistów, którzy dowiozą obiecane wyniki.
Skontaktuj się z nami:




