- Możesz nam zaufać. Zrobimy to najlepiej dla Ciebie.
- 790-768-482
- info@uniqueseo.pl
Pozycjonowanie html seo, czyli optymalizacja css, tagi title meta h1-h6 OG schema.org i inne
Pozycjonowanie html seo, czyli optymalizacja css, tagi title meta h1-h6 OG schema.org i inne


Pozycjonowanie html seo, czyli optymalizacja css, tagi title meta h1-h6 OG schema.org i inne
Zawartość strony
- 1 Pozycjonowanie html seo, czyli optymalizacja css, tagi title meta h1-h6 OG schema.org i inne
- 2 Pozycjonowanie elementów na stronie
- 3 Co to są tagi HTML SEO?
- 4 Czy tagi HTML nadal mają znaczenie?
- 5 1. Znacznik tytułu title tag
- 6 Jak zoptymalizować title pod pozycjonowanie stron internetowych i SEO HTML?
- 7 2. Tag opisu meta description, poycjonowanie statyczne
- 8 Jak zoptymalizować pozycjonowanie elementów meta description
- 9 3. Nagłówki stron www
- 10 Optymalizacja seo elementów na stronie h1-h6
- 11 4. HTML pozycjonowanie obrazka, atrybut Alt
- 12 Jak zoptymalizować zdjęcia pod skuteczne pozycjonowanie stron www
- 13 5. Czy tagi Open Graph wspomagają seo i pozycjonowanie
- 14 HTML Pozycjonowanie tekstu OG
- 15 6. Znacznik robotów i robots.txt
- 16 Jak zoptymalizować pod algorytm
- 17 7. Znacznik kanoniczny rel=”canonical”
- 18 8. Schema
- 19 Końcowe przemyślenia
Tagi HTML to jedna z pierwszych rzeczy, których uczymy się w SEO. Są niewidoczne gołym okiem, ale mogą zdziałać cuda. W rzeczywistości znaczniki HTML stały się tak istotne, że żadna witryna nie może konkurować w dzisiejszych wynikach wyszukiwania, jeśli ignoruje znaczniki HTML lub, używa ich w niewłaściwy sposób.
🥇POBIERZ SWÓJ DARMOWY RAPORT TERAZ ZANIM PRZECZYTA GO KONKURENCJA
Ten DARMOWY raport ujawnia sekrety które spowodują znaczny wzrost Twoich zarobków i sprzedaży.💸💸💸
🔐 Twoje dane są bezpieczne.🔐 (sekrety prosto ze źródła, tylko konkrety-zero spamu).

Pozycjonowanie elementów na stronie
Mały spojler. Ten tekst dotyczy pozycjonowania stron internetowych a nie układania elementów. Więc jeśli trafiłeś tutaj po wpisaniu haseł typu:
- pozycjonowanie statyczne
- pozycjonowanie absolutne
- pozycjonowanie względne
- pozycjonowanie bezwzględne
- pozycjonowanie div css
- i inne tego typu…
…to wiedz że ten wpis to raczej znaczniki pod marketing internetowy wyszukiwarki google skupiając się na zadaniu jakim jest proces pozycjonowania i optymalizacja strony (kod strony i struktura strony).
Co to są tagi HTML SEO?
Tagi HTML to fragmenty kodu, których można użyć do opisania treści w wyszukiwarkach. Możemy użyć tagów HTML, aby wyróżnić ważne części naszego tekstu, opisać obrazy, a nawet dać instrukcje dla deweloperów w komentarzach które ignorują wyszukiwarki.
Tagi HTML służą również do wpływania na sposób wyświetlania naszych stron w wynikach wyszukiwania. Za pomocą określonych tagów możemy przekształcić zwykłe fragmenty wyszukiwania we fragmenty rozszerzone, a może nawet w fragmenty z polecanymi treściami.
A ponieważ nasze fragmenty wyszukiwania stają się bardziej zaawansowane, są w stanie zapewnić lepsze pozycje w SERP i przyciągnąć większy ruch.

REKLAMA
KONIEC REKLAMY
Czy tagi HTML nadal mają znaczenie?
Absolutnie! Niektórzy twierdzą, że wyszukiwarki stały się zbyt sprytne dla HTML. Mówią, że wyszukiwarki nie potrzebują pomocy w zrozumieniu naszych treści. Cóż, to nie jest prawda.
Po pierwsze, mimo że sztuczna inteligencja AI poczyniła skok w zrozumieniu treści, nie jest jeszcze doskonała. Nadal istnieje spory margines błędu i nadal potrzebujemy znaczników HTML, aby upewnić się, że cała nasza zawartość jest interpretowana tak, jak powinna.
Po drugie, pomaganie wyszukiwarkom w zrozumieniu naszej zawartości nie jest jedyną funkcją znaczników HTML. Poprawiają również wrażenia użytkownika, tworzą piękne fragmenty wyszukiwania, rozwiązują problemy z duplikatami treści i wymuszają reguły indeksowania.
Oto wszystkie tagi HTML, które nadal mają znaczenie:
1. Znacznik tytułu title tag
Tagi tytułu są używane przez wyszukiwarki do określenia tematu strony i wyświetlenia go w SERP. W HTML tag tytułu wygląda tak:
<title>Tutaj jest Twój tytuł</title>
Kiedyś tagi tytułu miały ogromne znaczenie dla wyszukiwarek. Tytuł strony jest jej głównym tematem, więc Google sprawdzi tytuł, aby zdecydować, czy strona jest odpowiednia dla zapytania wyszukiwania.
Oczywiście specjaliści SEO zaczęli wypełniać tagi tytułowe jak największą liczbą słów kluczowych, starając się, aby ich strony były dopasowane do wielu zapytań. W odpowiedzi Google zaczął karać upychanie słów kluczowych, a strony ze spamerskimi tytułami straciły swoje pozycje w wynikach wyszukiwania.
Dzisiaj, gdy Google przestawiło się na wyszukiwanie semantyczne, wartość zoptymalizowanego tagu tytułu jest jeszcze niższa.
W rzeczywistości Google tak dobrze rozumie nasze strony, że czasami przepisuje dla nas nasze tytuły i opisy meta description. Zgadza się, możliwe, że ustawisz określony tytuł dla swojej strony, a wtedy Google wyświetli inny tytuł w wynikach wyszukiwania.
Często dzieje się tak gdy tytuł nie pasuje do zapytania. Google może wybrać Twoją stronę dla konkretnego zapytania, nawet jeśli tytuł nie pasuje do pytania. W takim przypadku tytuł może być czasami przepisany w SERP. Oczywiste jest, że nie można napisać tytułu pasującego do wszystkich możliwych zapytań. Jeśli jednak zauważysz, że Google przepisuje Twój tytuł w przypadku zapytań o dużej liczbie wyszukań, rozważ jego zmianę.
Istnieje kilka alternatywnych tytułów. Facebook i Twitter mają własne tagi w sekcji <head> Twojej strony, więc jeśli używasz alternatywnych tytułów dla tych sieci społecznościowych, Google może również użyć ich zamiast tagu tytułu.
Jak zoptymalizować title pod pozycjonowanie stron internetowych i SEO HTML?
Oto jak tworzysz tytuły zgodnie z wytycznymi Google i najlepszymi praktykami w SEO.
Długość tytułu
Google ma pewien limit liczby znaków tytułu, które może wyświetlić w SERP. Ten limit nie jest dokładny — zmienia się w zależności od rozmiaru ekranu. Z reguły tytuły o długości poniżej 60 znaków zmieszczą się na większości ekranów.
Jeśli Twój tytuł nie pasuje do konkretnego wyświetlacza, Google go skróci.
Skrócenie tytułu niekoniecznie jest złe. Czasami może nawet pozytywnie wpłynąć na CTR. Skrócone tytuły pobudzają ciekawość użytkowników, zachęcając ich do odwiedzania strony.
Nie jest więc konieczne, aby cały tytuł był widoczny, ale ważne jest, aby widoczna część zawierała główne słowo kluczowe.
Fraza i słowa kluczowe w tytule
Słowa kluczowe w tytule są nadal ważne – w ten sposób komunikujesz trafność swojej strony użytkownikom. Ale jeśli uwzględnisz zbyt wiele słów kluczowych Google albo zdegraduje Twoją stronę, albo przepisze tytuł, aby był mniej spamerski.
Obecnie najlepszą praktyką jest uwzględnienie tylko jednego słowa kluczowego lub krótkiej frazy kluczowej w tytule, a następnie wypełnienie pozostałej części słowami marketingowymi.
Czy marka w tytule (brand name) ma wpływ na seo i pozycjonowanie?
Jeśli masz znaną markę, dobrym pomysłem jest użycie jej w tytule. Gdy użytkownicy przeglądają stronę wyników, chętniej wybierają coś, co rozpoznają.
A im większy CTR tym lepszy sygnał dla google że wzbudza to zainteresowanie.
Jeśli nie masz ugruntowanej marki, nie odniesiesz natychmiastowych korzyści z umieszczenia jej w tytule. Może jednak z czasem pomóc w budowaniu rozpoznawalności marki, więc w końcu zaczniesz dostrzegać korzyści.
2. Tag opisu meta description, poycjonowanie statyczne
Meta opis to krótki akapit tekstu używany do opisania Twojej strony w wynikach wyszukiwania. W HTML tag meta description wygląda tak:
<meta name=”description” content=”Tutaj jest Twój opis”>
Funkcja opisu meta jest podobna do tytułu. Zawiera nieco więcej szczegółów na temat Twojej strony i pomaga użytkownikom zdecydować, czy odwiedzić Twoją stronę, czy nie.
Chociaż opis meta nie jest bezpośrednim czynnikiem rankingowym, nadal może pomóc w osiągnięciu sukcesu w wyszukiwaniu. Jeśli Twój metaopis jest odpowiedni i atrakcyjny, więcej użytkowników kliknie Twój fragment, a ostatecznie Google może rozważyć przyznanie Ci lepszej pozycji w rankingu.
Chociaż, podobnie jak w przypadku tytułów, Google zastrzega sobie prawo do przepisania Twojego metaopisu. W rzeczywistości zdarza się to bardzo często – większość metaopisów, które widzisz w SERP, została stworzona przez Google, a nie przez właścicieli witryn.
Jak wyjaśnił John Mueller, opisy meta są często dostosowywane, aby dopasować nawet najmniejszą zmianę w zapytaniu użytkownika. Tak więc Google faktycznie wyświadcza ci przysługę. Pokazuje różne opisy meta różnym użytkownikom i poprawia trafność fragmentów wyszukiwania.
Jak zoptymalizować pozycjonowanie elementów meta description
Mimo że opisy meta są często przepisywane przez Google, nadal istnieje spora część oryginalnych opisów wyświetlanych w SERP. Nie pozostawiaj tego przypadkowi, nie polegaj na Google, że wygeneruje dla Ciebie metaopis.
Długość opisu meta
Nie ma ograniczeń technicznych dotyczących długości metaopisu, ale Google zazwyczaj wyświetla tylko pierwsze 160 znaków we fragmencie. Porada jest taka sama, jak w przypadku tagu tytułu -upewnij się, że słowa kluczowe i inne ważne informacje są wymienione bliżej początku.
Słowa kluczowe opisu meta są widoczne dla okna przeglądarki
W meta opisie jest więcej miejsca, więc można użyć więcej niż jednego słowa kluczowego. Obecnie najlepszą praktyką jest używanie odmian słowa kluczowego, które umieściłeś w tytule.
Mimo że w opisie możesz użyć większej liczby słów kluczowych, nie zaleca się używania więcej niż dwóch lub trzech.
Brak cudzysłowów w meta opisie
Gdy użyjesz podwójnych cudzysłowów w kodzie HTML opisu meta, Google wytnie ten tekst w cudzysłowie podczas wyświetlania go w SERP. Dlatego lepiej jest usunąć wszystkie znaki alfanumeryczne z opisów meta.
3. Nagłówki stron www
Nagłówki (H1-H2) służą do podziału strony na sekcje lub rozdziały. Każdy nagłówek jest jak mały tytuł na stronie. W HTML nagłówek wygląda tak:
<h1>Tutaj jest Twój nagłówek</h1>
Początkową funkcją nagłówków była poprawa doświadczenia użytkownika. Gdy strona jest odpowiednio zorganizowana z nagłówkami, użytkownicy mają łatwiej na poruszanie się po treści, pomijanie nieistotnych rozdziałów i znajdowanie ważnych rzeczy. A jeśli użytkownicy są zadowoleni – Google jest szczęśliwe.
Dziś rola nagłówków jest znacznie bardziej zaawansowana. Od czasu wprowadzenia indeksowania fragmentów Google może używać niektórych sekcji Twojej strony jako oddzielnych wyników wyszukiwania.
Google może wziąć jeden z twoich rozdziałów i przedstawić go jako osobny wynik wyszukiwania.
W efekcie, jeśli Twoje nagłówki są zoptymalizowane pod kątem wyszukiwania, każdy z nich może stać się osobnym wynikiem wyszukiwania. To w zasadzie jak posiadanie stron na stronach.
Optymalizacja seo elementów na stronie h1-h6
Oto sprawdzone metody optymalizacji nagłówków:
Hierarchia nagłówków
Tradycyjnie na stronie jest tylko jeden nagłówek H1 i jest to tytuł Twojej strony. To nie to samo, co tag tytułowy. Tag tytułu jest wyświetlany w wynikach wyszukiwania, a nagłówek H1 jest wyświetlany w Twojej witrynie. Jedną z prawdziwych różnic jest to, że nie ma limitu znaków dla nagłówka H1.
Do tego dochodzą nagłówki h2, które służą do dzielenia treści na rozdziały. Następnie nagłówki H3, które służą do dzielenia rozdziałów na podrozdziały. I możesz postępować zgodnie z tą samą logiką, co do H6, ale generalnie nie zaleca się wychodzenia poza H3-H4.
Słowa kluczowe nagłówków
Pamiętasz, że każdy z Twoich nagłówków może być osobnym wynikiem wyszukiwania? Aby było to możliwe, musisz pisać każdy nagłówek tak, jakby był tytułem strony. Uwzględnij słowo kluczowe, które jest odpowiednie dla sekcji strony i wyraź swój nagłówek w sposób podobny do zapytania.
4. HTML pozycjonowanie obrazka, atrybut Alt
Atrybut tekstu alternatywnego jest częścią znacznika obrazu i zapewnia opis obrazu. W HTML może to wyglądać tak:
<img src=”url” alt=”Tutaj jest opis Twojego obrazu”>
Tekst alternatywny odgrywa ważną rolę w optymalizacji obrazu. Sprawia, że Twoje obrazy są dostępne zarówno dla wyszukiwarek (poprzez informowanie ich, co oznacza dany obraz), jak i dla ludzi (poprzez wyświetlanie alternatywnego tekstu w przypadku, gdy dany obraz nie może zostać załadowany lub poprzez pomoc czytnikom ekranu w przekazywaniu obrazów).
Główną korzyścią pod względem optymalizacji wyszukiwania jest to, że zoptymalizowane teksty alternatywne pomogą Twoim obrazom w rankingu w wyszukiwaniu grafiki. I choć sztuczna inteligencja całkiem nieźle radzi sobie z odczytywaniem obrazów, pisemny opis pomaga wypełnić pozostałą lukę.
Jak zoptymalizować zdjęcia pod skuteczne pozycjonowanie stron www
Oto najlepsze praktyki, których należy przestrzegać podczas optymalizacji tekstów alternatywnych:
Nie zostawiaj ich pustych
Jeśli chcesz skorzystać z tej dodatkowej możliwości, aby uzyskać wyższą pozycję za pomocą optymalizacji obrazu, najpierw sprawdź, czy nie ma pustych tekstów alternatywnych.
Priorytet
Jeśli masz tysiące zdjęć, nie musisz każdego optymalizować. Zwróć uwagę na te, które przekazują przydatne dane, a nie te, które są wykorzystywane do dekoracji. Przydatne obrazy to zdjęcia produktów, zrzuty ekranu procesów, Twoje logo, infografiki, diagramy itp.
Dodaj słowa kluczowe
Teksty alternatywne to kolejna okazja do wykorzystania docelowych słów kluczowych. I znasz zasady – nie nadużywaj ich! Napisz opis, który zapewni kontekst treści i użyj słowa kluczowego tam, gdzie jest to odpowiednie. Obrazy zoptymalizowane pod kątem słów kluczowych świetnie sprawdzą się w połączeniu z czynnikami, które wyszukiwarki biorą pod uwagę podczas rankingowania stron.
5. Czy tagi Open Graph wspomagają seo i pozycjonowanie
Tagi Open Graph (OG) są umieszczane w sekcji <head> strony i pozwalają dowolnej stronie internetowej wyświetlać inne teksty w sieciach społecznościowych. Zostały po raz pierwszy wprowadzony przez Facebooka w 2010 roku i dostrzegły je inne główne platformy mediów społecznościowych (LinkedIn, Twitter itp.)
W HTML może to wyglądać tak:
<meta name=”og:title” property=”og:title” content=”Twój tytuł otwartego wykresu jest tutaj”>
Tagi OG pozwalają kontrolować sposób, w jaki informacje o Twojej stronie są przedstawiane podczas udostępniania w kanałach społecznościowych. Ta możliwość może pomóc w zwiększeniu skuteczności Twoich linków w mediach społecznościowych, zwiększając w ten sposób liczbę kliknięć i liczbę konwersji.
HTML Pozycjonowanie tekstu OG
Kilka wskazówek na temat najważniejszych zasad:
Tytuł OG
Tak, to kolejny tag z tytułem Twojej strony. Masz teraz trzy różne tytuły: jeden do wyszukiwania (tag tytułu), jeden do witryny (H1), a trzeci do sieci społecznościowych (tytuł OG). Możesz skopiować dowolny inny tytuł i zachować prostotę, lub możesz wymyślić osobny tytuł do udostępniania społecznościowego.
Pamiętaj, że powinien mieć od 60 do 90 znaków, w przeciwnym razie może zostać skrócony.
Typ OG
Użyj tego tagu, aby opisać rodzaj obiektu, który udostępniasz: stronę internetową, post, wideo, firmę itp.
W większości przypadków typ to „witryna”, ponieważ najczęściej udostępniasz linki do stron internetowych. Jeśli tak, nie musisz określać typu w kodzie, domyślnie zostanie on odczytany jako taki.
Opis OpenGraph
Ten jest bardzo podobny do tagu meta description. Jednak nie będzie wyświetlany w SERPach, będzie wyświetlany jako podsumowanie, gdy Twoja strona zostanie udostępniona. Z tego powodu nie ma sensu podstępnie przemycać fraz kluczowych do tego konkretnego opisu.
Twoim głównym zadaniem jest sprawienie, by przemawiał do potencjalnych odbiorców i generował więcej kliknięć.
Jeśli chodzi o długość, uważa się, że dobrą praktyką jest zachowanie około 200 znaków.
Obraz OG
Obraz znacznie uatrakcyjni Twój link do udostępniania. Dopuszczalny jest pewien tekst nad obrazem, ale spróbuj umieścić go w środku obrazu, ponieważ niektóre platformy przycinają krawędzie.
Twitter cards, czyli karty na Twitterze
Karty na Twitterze są bardzo podobne do tagów OG (tytuł, opis, obraz itp.), ale są używane wyłącznie przez Twittera.
6. Znacznik robotów i robots.txt
Tag robots to element kodu HTML strony, który informuje wyszukiwarki, które strony w Twojej witrynie powinny być indeksowane, a które nie. Jego funkcje są podobne do robots.txt, ale robots.txt zawiera sugestie. Natomiast znaczniki robotów podają instrukcje.
W HTML może to wyglądać tak:
<meta name=”robots” content=”index, follow”>
Tag robots jest specyficzny i jego dodanie nie wpływa bezpośrednio na rankingi, ale może pomóc ci poprawić ruch który generuje każda podstrona. Służy gdybyś musiał zablokować niektóre strony przed indeksowaniem.
Na przykład możesz mieć strony z małą zawartością, których nie chcesz indeksować w wyszukiwaniu, ale które chciałbyś zachować. W takim przypadku możesz po prostu dodać tag noindex dla tej strony.
Jak zoptymalizować pod algorytm
Oto sprawdzone metody optymalizacji tagów robotów:
Użyj jeśli chcesz zaadresować wszystkie boty, ale użyj poszczególnych nazw robotów, jeśli chcesz zaadresować konkretnego bota. Nazwy poszczególnych botów są często używane do blokowania złośliwym botom indeksowania Twojej witryny.
Google rozumie i szanuje następujące parametry w tagu robots:
- Noindex — uniemożliwia wyszukiwarkom indeksowanie strony;
- Nofollow — uniemożliwia wyszukiwarce śledzenie WSZYSTKICH linków na stronie (dlatego różni się od atrybutu nofollow, który jest stosowany na poziomie pojedynczego adresu URL);
- Follow — linki na stronie powinny być śledzone, nawet jeśli strona jest noindex;
- Noimageindex — obrazy na tej stronie nie będą indeksowane;
- Noarchive — zapobiega pojawianiu się kopii strony w pamięci podręcznej w wynikach wyszukiwania;
- None— to samo co „noindex, nofollow”.
Pamiętaj, że Google rozumie wszelkie kombinacje małych i wielkich liter których używasz w parametrach tagów robotów.
7. Znacznik kanoniczny rel=”canonical”
Jeśli masz kilka stron z identyczną zawartością, możesz użyć tagu kanonicznego, aby poinformować wyszukiwarki, która strona powinna mieć priorytet.
W HTML może to wyglądać tak:
<link href=”URL” rel=”canonical”>
Tag kanoniczny jest ważny dla SEO na dwa sposoby.
Przede wszystkim chroni przed powielaniem treści. Zduplikowana treść niekoniecznie jest zła, ale może być podejrzana. Google przegląda Twoje strony i jeśli robotowi wydaje się, że są one kopiami innych stron — dzieje się coś podejrzanego.
Po drugie, zapobiega kanibalizacji.
Jeśli masz dwie podobne strony i obie zostaną zindeksowane — zaczynają konkurować ze sobą w wynikach wyszukiwania. To drenuje zarówno twoje zasoby, jak i szanse na ranking.
Jeśli masz kilka adresów URL o identycznej treści, określ element <link rel=”canonical”> w kodzie HTML strony.
8. Schema
Czyli znacznik schematu. Schema to właściwie cały system znaczników HTML. Można je dodać do kodu, aby informować wyszukiwarki o różnych rzeczach: Twoich danych kontaktowych, cenach produktów, składnikach przepisów i wielu innych.
Znacznik schema służy do wskazywania określonych informacji na stronie, a Google może wykorzystać te informacje do tworzenia fragmentów rozszerzonych.
Końcowe przemyślenia
Powiedziałbym, że tagi HTML są nadal bardzo ważne dla SEO, być może nawet bardziej niż wcześniej. A gdybym miał wybrać najważniejsze tagi HTML, zdecydowanie wybrałbym nagłówki i znaczniki schema.org . Google dość szybko zmienia SERP, czyniąc je bardziej interaktywnym i dodając nowe typy fragmentów.
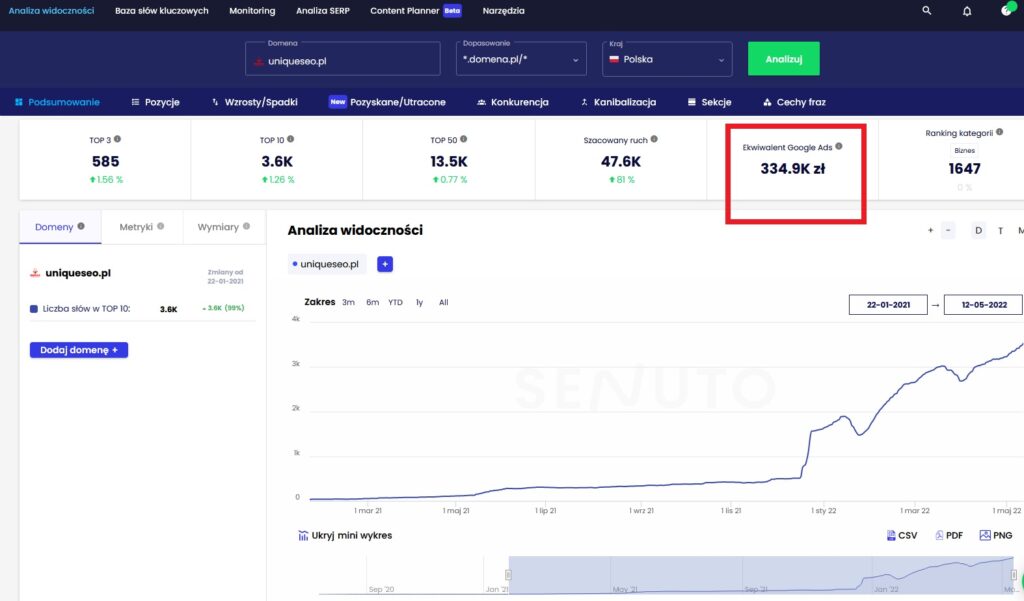
Z nami każda firma może się rozwijać. Tworzymy firmy i rozwijamy istniejące w internecie, a nasz marketing=WYNIKI. Z resztą zobacz co możemy osiągnąć w kilka miesięcy:

Zacznij współpracę z partnerem godnym zaufania!
Marketing w internecie, reklama i rozwijanie firm to nasza pasja i chleb powszedni. Na bieżąco jesteśmy zawsze z najnowszymi trendami, po to aby dawać Tobie to co najlepiej działa. Konkretny wynik, bez przepalania budżetu. Dla każdego zadania posiadamy wyszkolonych specjalistów, którzy dowiozą obiecane wyniki.
Skontaktuj się z nami:





