- Możesz nam zaufać. Zrobimy to najlepiej dla Ciebie.
- 790-768-482
- info@uniqueseo.pl
Google PageSpeed Insights optymalizacja szybkość ładowanie strony i wynik page speed
Google PageSpeed Insights optymalizacja szybkość ładowanie strony i wynik page speed

Co to Google PageSpeed?
Zawartość strony
- 1 Co to Google PageSpeed?
- 2 Google PageSpeed Insights – jak szybka jest Twoja strona internetowa?
- 3 Czym są Google PageSpeed Insights i co mierzą?
- 4 Zalecenia i diagnoza
- 5 Jak zoptymalizować długie czasy ładowania?
- 6 Co musisz zapamiętać o google page speed insights i jak poprawić szybkość ładowania strony
- 7 Szybkość strony i optymalizacja seo (wynik google)
Google PageSpeed to narzędzie opracowane przez Google, które mierzy wydajność strony internetowej i dostarcza sugestie dotyczące optymalizacji jej wydajności.
Ocenia zawartość strony internetowej, a następnie generuje sugestie, aby przyspieszyć tę stronę. PageSpeed może pomóc uczynić witrynę bardziej przyjazną dla użytkownika, skracając czas ładowania strony i zwiększając interaktywność.
Google PageSpeed Insights – jak szybka jest Twoja strona internetowa?
Strona, która się długo ładuje, jest nie tylko niechętnie odwiedzana przez użytkowników, ale także nie są lubiane przez Google. Szybkość ładowania strony internetowej jest jednym z czynników rankingowych Google.
🥇POBIERZ SWÓJ DARMOWY RAPORT TERAZ ZANIM PRZECZYTA GO KONKURENCJA
Ten DARMOWY raport ujawnia sekrety które spowodują znaczny wzrost Twoich zarobków i sprzedaży.💸💸💸
🔐 Twoje dane są bezpieczne.🔐 (sekrety prosto ze źródła, tylko konkrety-zero spamu).

REKLAMA
Koniecznie zobacz NAJLEPSZE szkolenie z Facebooka na rynku

Link do kursu: szkolenie Facebook Ads
Powolne strony są konsekwentnie karane przez algorytm Google dla zapytań z urządzeń mobilnych. Dochodzi nawet do tego, że strony, które ładują się ponad dwie sekundy, są całkowicie ignorowane przez robota indeksującego. Około 32% użytkowników opuszcza strony internetowe, które ładują się ponad 3 sekundy. W związku z tym Google stworzyło narzędzie z Google PageSpeed Insights, które pomaga analizować czasy ładowania stron internetowych i odpowiednio ją optymalizować, jeśli zajdzie taka potrzeba.
Czym są Google PageSpeed Insights i co mierzą?
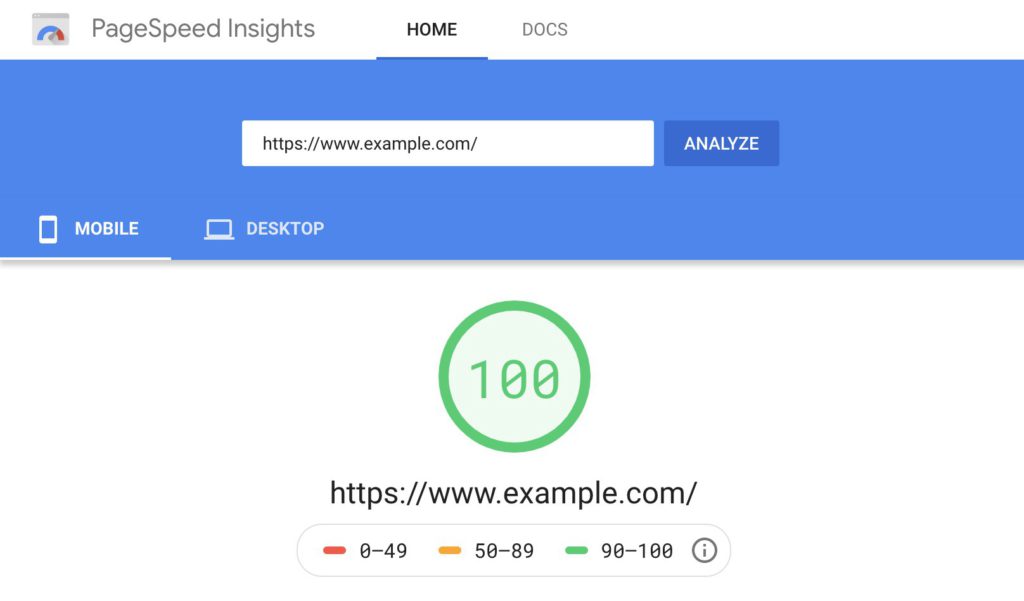
Google Page Speed Insights to narzędzie do analizy czasów ładowania stron internetowych, które działa z dowolnym adresem URL. Wystarczy skopiować adres strony do odpowiedniego pola. Wyniki są wyprowadzane osobno zarówno dla wersji mobilnej, jak i komputerowej danej strony.
Najnowsza wersja oprogramowania zawiera rzeczywiste dane użytkownika z „Chrome User Experience”. Dane pochodzą od użytkowników, którzy korzystają z przeglądarki Google Chrome i dobrowolnie udostępniają Google swoje statystyki użytkowania. Dane są uzupełniane przez narzędzie wydajności „Lighthouse”, które symuluje dostęp do odpowiedniej strony internetowej, a tym samym gromadzi odpowiednie kluczowe dane. Wartości od 0 do 59 są uważane za złe, od 60 do 79 za akceptowalne, a powyżej 80 za dobre.

REKLAMA
KONIEC REKLAMY
Wynik analizy Google Page Speed składa się z różnych wartości:
- Dane terenowe i laboratoryjne
W tym momencie mediana czasu ładowania jest podana w kategoriach szybki, średni i wolny.
Narzędzie uwzględnia dwa kluczowe parametry:
- FCP – opiera się na momencie wczytywania strony, w którym pierwsza treść staje się widoczna dla użytkownika (tekst lub obrazy). Decydującym czynnikiem jest tutaj szybkość interakcji użytkowników z witryną. Czasy wczytywania poniżej 1,8 sekundy są uważane za szybkie, a witryny nadal mają średnio mniej niż trzy sekundy.
- LCP – czas od wywołania adresu URL przez użytkownika do pełnego wyrenderowania największego widocznego elementu treści w obszarze wyświetlania. Największym elementem jest zwykle obraz, film lub duży element tekstowy na poziomie bloku. Jest to ważne, ponieważ informuje użytkownika, że adres URL jest faktycznie ładowany.
- FID – czas od pierwszej interakcji użytkownika ze stroną do chwili, gdy przeglądarka zareaguje na tę interakcję. Interakcja ma miejsce, na przykład, gdy użytkownik kliknie w link lub naciśnie przycisk. Wartość jest uzyskiwana z interaktywnego elementu, który użytkownik klika jako pierwszy. Jest to ważne w przypadku stron, na których użytkownicy muszą coś zrobić, ponieważ strona jest wtedy uważana za interaktywną.
- CLS – podaje łączną sumę poszczególnych wartości dla wszystkich nieoczekiwanych zmian układu, które występują w trakcie życia strony. Wartość mieści się w zakresie od zera do dowolnej liczby dodatniej — im większa wartość, tym więcej przesunięć układu. Ważne jest, aby zwracać uwagę na tę wartość, ponieważ nie jest ona przyjazna dla użytkownika, jeśli elementy strony poruszają się podczas interakcji.
Zalecenia i diagnoza
Automatycznie narzędzie pokazuje sugestie ulepszeń, które są ważne z technicznego punktu widzenia. Należy się jednak z nimi dobrze zapoznać i nie akceptować w ciemno. Modyfikacje mogą mieć pozytywny wpływ na czas ładowania, ale mogą pogorszyć wrażenia użytkownika w innych miejscach.
Ponadto Google Page Speed Insights sugeruje optymalizację, nawet jeśli ogólna wydajność jest już bardzo dobra. W tym przypadku zazwyczaj można powstrzymać się od wprowadzania dalszych ulepszeń.
Narzędzie oferuje również pomoc w ocenie, które podejścia optymalizacyjne mogą być opłacalne.
Jak zoptymalizować długie czasy ładowania?
Jeśli strona ładuje się zbyt długo, przyczyn może być wiele. Do najczęstszych należą następujące, które na szczęście można stosunkowo szybko naprawić:
- Zbyt długie oczekiwanie na odpowiedź serwera — podstawowym warunkiem szybkiego ładowania strony jest szybka odpowiedź serwera. Google zaleca około 0,2 sekundy. Jednym ze sposobów na przyspieszenie jest zakup mocniejszego sprzętu, innym sposobem jest unikanie przekierowań, które działają na przykład w przypadku wadliwych linków wewnętrznych.
- Zbyt duże pliki obrazów — obrazy zwykle mają największy udział w rozmiarze pliku strony HTML. Jeśli nie są one specjalnie skompresowane, mogą zająć kilka megabajtów i niepotrzebnie wydłużyć czas ładowania. Zamiast tego obrazy należy zmniejszyć ręcznie za pomocą odpowiedniego oprogramowania do edycji — alternatywnie, w zależności od systemu CMS, można to również zrobić za pomocą wtyczki, która automatycznie kompresuje wszystkie pliki obrazów podczas przesyłania.
- Problemy z buforowaniem przeglądarki — jeśli buforowanie jest włączone, zawartość jest buforowana lokalnie podczas wywoływania strony, dzięki czemu ponowne ładowanie jest znacznie szybsze.
- Niewykorzystane wiersze kodu w kodzie źródłowym — często się zdarza, że skrypty, które nie są już używane, są regularnie ładowane podczas przeglądania strony. Należy je usunąć. Można użyć różnych narzędzi przeglądarki, aby zobaczyć, które wiersze kodu są zbędne.
- Brak priorytetyzacji widocznej treści — treść witryny powinna być zawsze ładowana od góry do dołu. Treść, która jest widoczna dla użytkownika na pierwszy rzut oka bez przewijania, ładuje się w ułamku sekundy.
Dzięki integracji rzeczywistych danych użytkownika Google Page Speed Insights stał się znacznie bardziej praktyczny, a przez to niezawodny. Jest to ważne nie tylko dlatego, że szybkość ładowania jest nie tylko niezbędna jako czynnik SEO, ale także stanowi istotną część doświadczenia użytkownika lub klienta. W związku z tym ważne jest, aby regularnie sprawdzać czasy ładowania własnej witryny i jak najlepiej ją optymalizować, co często można osiągnąć niewielkim wysiłkiem i kilkoma prostymi krokami.
Co musisz zapamiętać o google page speed insights i jak poprawić szybkość ładowania strony
Mała uwaga, jeśli optymalizujesz javascript i css to przejrzyj wszystko raz jeszcze, mam na myśli funkcjonalność bo często coś przestaje działać.
Kompresja obrazków jest w porządku ale też uważaj żeby nie wyszła Ci pixeloza. I zwracaj uwagę na wynik pagespeed w kontekście mobile i komputer.
Sam wordpress działa dobrze, to znaczy wydajność strony, czy szybkość strony defaultowo jest w porządku ale wiele motywów typu drag and drop jest bardzo ciężkich.
Działanie strony i prędkość ładowania zaczyna wtedy mocno odbiegać od ideału.
Szybkość strony i optymalizacja seo (wynik google)
Czy wynik 100 punktów na mobile jest możliwy?
Tak ale zawartość strony nie będzie już tak atrakcyjna, w szczególności jeśli posiadasz dodatkowe funkcjonalności albo sklep internetowy e-commerce. Wtedy Twoim priorytetem nie jest perfekcyjny pagespeed insight, ale konwersja. Więc dbaj żeby w wynikach wyszukiwania na pierwszej stronie wyszukiwarki nie mieć najgorszego wyniku w gtmetrix, czy pingdom tools.
Optymalizując szybkość witryny czy prędkość strony dojdziesz do wniosku że ranking google rządzi się swoimi prawami . Moja rada?
Zadbaj żeby Twoja strona nie była super wolna, a wynik page speed insights to tylko wytyczne. Są lepsze narzędzia do mierzenia ładowania się stron (w tym plików css i js).
Przy okazji.
Ile razy dzisiaj robiłeś test google page speed? Zapewne kilka:)
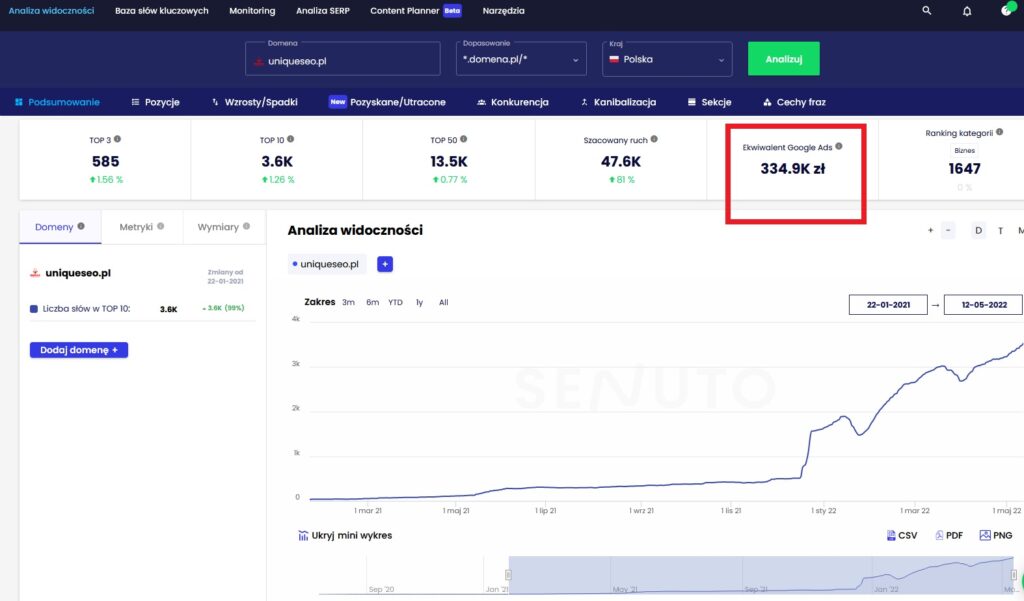
Z nami każda firma może się rozwijać. Tworzymy firmy i rozwijamy istniejące w internecie, a nasz marketing=WYNIKI. Z resztą zobacz co możemy osiągnąć w kilka miesięcy:

Zacznij współpracę z partnerem godnym zaufania!
Marketing w internecie, reklama i rozwijanie firm to nasza pasja i chleb powszedni. Na bieżąco jesteśmy zawsze z najnowszymi trendami, po to aby dawać Tobie to co najlepiej działa. Konkretny wynik, bez przepalania budżetu. Dla każdego zadania posiadamy wyszkolonych specjalistów, którzy dowiozą obiecane wyniki.
Skontaktuj się z nami: