- Możesz nam zaufać. Zrobimy to najlepiej dla Ciebie.
- 790-768-482
- info@uniqueseo.pl
User Experience (poradnik) – co to jest + przykład projektowania
User Experience (poradnik) – co to jest + przykład projektowania


Wstęp
Zawartość strony
- 1 Wstęp
- 2 Co to jest User Experience
- 3 Definicja UX
- 4 UX – rodzaje
- 5 UX – przykłady
- 6 Wady i zalety UX
- 7 Jak zrobić dobrze UX?
- 8 Co powinna zawierać dobra UX?
- 9 Jak działa UX?
- 10 Narzędzia UX
- 11 Techniki UX
- 12 Poprawa wskaźników UX
- 13 Zaprojektuj swoją stronę internetową z myślą o urządzeniach mobilnych – mobile first
- 14 Zoptymalizuj szybkość ładowania strony głównej
- 15 Uprość wyszukiwanie i nawigację
- 16 Zmaksymalizuj przestrzeń nad obszarem przewijania (above the fold)
- 17 Wyróżnij swoje najpopularniejsze produkty
- 18 Usprawnij proces realizacji transakcji
- 19 Ułatw swoim klientom powrót
- 20 Jaka jest różnica między UX a UI?
- 21 Na czym polega praca UX Designera?
- 22 Podsumowanie User Experience
W dzisiejszym dynamicznym świecie cyfrowym, dobra jakość produktów i usług to klucz do sukcesu. Jednym z najważniejszych czynników wpływających na postrzeganie i zadowolenie użytkowników jest User Experience (UX) – czyli doświadczenie użytkownika. W tym wpisie dowiemy się, czym dokładnie jest UX, jakie są jego rodzaje i jakie korzyści oraz wady niesie ze sobą zastosowanie dobrego UX. Będziemy także omawiać techniki i narzędzia, które pomogą w tworzeniu doskonałego UX.
Co to jest User Experience
User experience to po polsku doświadczenie użytkownika (UX). Innymi słowy jest to miara tego, jak ludzie czują się, gdy wchodzą w interakcję i angażują się w Twoją markę za pośrednictwem strony, witryny, produktów i obsługi klienta. Jest to jeden z najbardziej krytycznych aspektów działalności w e-Commerce, ponieważ może znacząco wpłynąć na decyzje zakupowe Twoich klientów online. Ich decyzje i działania podczas poruszania się po Twojej witrynie mogą wpłynąć na współczynniki konwersji, a ostatecznie na Twój zarobek.
Dodatkowo dobry UX ma wpływ na SEO tworząc tzw. SXO.
UX, czyli User Experience, to termin określający sposób, w jaki użytkownicy odbierają interakcję z produktem, usługą, aplikacją lub stroną internetową. Jest to subiektywne wrażenie, które kształtuje się w umyśle użytkownika podczas korzystania z danej platformy. UX ma kluczowe znaczenie, ponieważ może wpłynąć na poziom satysfakcji użytkownika, a nawet na jego decyzje dotyczące ponownego korzystania z danego produktu lub usługi.
Definicja UX
User Experience to całościowe postrzeganie i reakcje użytkownika wynikające z interakcji z produktem, systemem lub usługą, zarówno przed, w trakcie, jak i po zakończeniu tego procesu. Obejmuje ono aspekty emocjonalne, poznawcze, użyteczności, dostępności i estetyczne.
UX – rodzaje
- 1. UX na stronach internetowych
- 2. UX w aplikacjach mobilnych
- 3. UX w oprogramowaniu
- 4. UX w produktach fizycznych
- 5. UX w marketingu i SEO
UX – przykłady
– Na stronach internetowych: Łatwo nawigowalny interfejs, czytelny układ, szybkie ładowanie, spójność wizualna. – W aplikacjach mobilnych: Prosta rejestracja, intuicyjne gesty, personalizacja treści, dostępność offline. – W oprogramowaniu: Proces instalacji, czytelne komunikaty błędów, intuicyjne menu. – W produktach fizycznych: Ergonomiczny design, intuicyjne sterowanie, estetyka opakowania.
Wady i zalety UX
Zalety UX: – Zwiększa poziom satysfakcji użytkowników. – Poprawia konwersję i efektywność biznesową. – Buduje pozytywny wizerunek marki. – Ułatwia użytkownikom osiąganie swoich celów. – Redukuje liczbę błędów użytkownika.Wady UX:Wymaga czasu i nakładów finansowych na badania i testowanie. Subiektywność postrzegania UX przez różnych użytkowników. Może być wyzwaniem w złożonych aplikacjach lub systemach.
Jak zrobić dobrze UX?
Aby osiągnąć doskonały UX, warto zastosować kilka kluczowych kroków:
- Zrozumienie użytkowników: Przeprowadź badania, analizy i wywiady, aby poznać potrzeby i oczekiwania swoich użytkowników.
- Projektowanie interfejsu: Stwórz intuicyjny i spójny interfejs, uwzględniając potrzeby i preferencje użytkowników.
- Testowanie: Regularnie przeprowadzaj testy UX, aby identyfikować i rozwiązywać problemy.
- Personalizacja: Dostosuj treści i funkcje do indywidualnych preferencji użytkowników.
- Optymalizacja wydajności: Zapewnij szybkie ładowanie i działanie aplikacji lub strony.
Co powinna zawierać dobra UX?
Dobra UX powinna zawierać:
- Klarowność: Prosty i czytelny interfejs, jasne komunikaty, łatwość nawigacji.
- Intuicyjność: Łatwo zrozumiałe działanie, intuicyjne gesty.
- Kreatywność: Innowacyjne rozwiązania i pomysły, które zachwycą użytkowników.
- Responsywność: Dostosowanie interfejsu do różnych urządzeń.
- Spójność: Utrzymanie jednolitej estetyki i stylu na wszystkich stronach.
Jak działa UX?
UX opiera się na wielu aspektach, takich jak badania użytkowników, testowanie interfejsu, analiza danych, czytelnictwo, dostępność i wiele innych. Proces tworzenia UX można podzielić na kilka etapów:
- Badania i analiza użytkowników oraz konkurencji.
- Projektowanie interfejsu i prototypowanie.
- Testowanie i optymalizacja.
- Wdrażanie i monitorowanie użytkowania.
Narzędzia UX
Niektóre popularne narzędzia używane do projektowania i testowania UX to:
| Nazwa Narzędzia | Zastosowanie |
|---|---|
| Adobe XD | Projektowanie interfejsu |
| UserTesting | Testowanie użytkowników |
| Crazy Egg | Mapy ciepła i analiza zachowań |
| Optimizely | A/B testy i personalizacja |
Techniki UX
Kilka popularnych technik UX to:
- A/B Testing: Porównywanie dwóch wersji interfejsu, aby sprawdzić, która działa lepiej.
- Mapy ciepła: Analiza obszarów interfejsu, na które użytkownicy najczęściej klikają.
- Persony: Kreowanie fikcyjnych postaci reprezentujących różne grupy użytkowników.
- Storyboarding: Tworzenie opowieści wizualnych prezentujących interakcje użytkownika.
User experience (UX) to ogólna ocena wrażeń i odczuć użytkownika podczas interakcji z danym produktem, usługą lub systemem. UX uwzględnia wszystkie aspekty interakcji użytkownika, w tym wizualny projekt, interakcję z interfejsem użytkownika, wygodę obsługi, a także funkcjonalność i użyteczność produktu. Celem dobrego UX jest zapewnienie jak najlepszego wrażenia i odczuć użytkownikowi oraz zwiększenie jego zadowolenia i poziomu zaangażowania wobec danego produktu lub usługi. Współczesne podejście do projektowania UX uwzględnia potrzeby i cele użytkownika oraz stara się zapewnić łatwość obsługi i zrozumienie funkcjonalności produktu.

Poprawa wskaźników UX
Poprawa wskaźników User Experience (UX) jest kluczowym celem dla każdej organizacji, która stawia na jakość swoich produktów i usług. Poniżej przedstawiam kilka sprawdzonych strategii, które pomogą zwiększyć poziom satysfakcji użytkowników i osiągnąć lepsze wskaźniki UX.
- Badania użytkowników: Rozpocznij od przeprowadzenia dogłębnych badań użytkowników. Wywiady, ankiety, obserwacje i analiza danych pozwalają zrozumieć potrzeby, preferencje i bariery, z jakimi użytkownicy się spotykają. Na podstawie tych informacji możesz lepiej dostosować produkt do ich oczekiwań.
- Usability testing: Regularnie przeprowadzaj testy użyteczności, w których faktyczni użytkownicy będą interakcjonować z Twoim produktem lub interfejsem. W ten sposób zidentyfikujesz potencjalne problemy i poprawisz niedociągnięcia.
- Projektowanie responsywnego interfejsu: Upewnij się, że Twój produkt działa dobrze na różnych urządzeniach, takich jak komputery, tablety i smartfony. Responsywny design gwarantuje, że interfejs będzie czytelny i łatwy do użytkowania na wszystkich ekranach.
- Szybkość ładowania: Zminimalizuj czas ładowania strony lub aplikacji. Użytkownicy oczekują szybkiej reakcji, więc każdy dodatkowy milisekund może wpłynąć na ich postrzeganie UX.
- Personalizacja: Dopasuj treści i funkcje do preferencji użytkowników. Wykorzystaj dane o użytkownikach do dostarczania spersonalizowanych doświadczeń, które sprawią, że poczują się wyjątkowo i docenieni.
- Klarowność i prostota: Upewnij się, że interfejs jest klarowny i prosty w obsłudze. Unikaj zbędnych elementów, skomplikowanych menu i zbyt wielu opcji, które mogą przytłoczyć użytkowników.
- Doskonała komunikacja: Dbanie o czytelne komunikaty, instrukcje oraz komunikaty błędów pomoże użytkownikom zrozumieć, co się dzieje i jak rozwiązać ewentualne problemy.
- Zgodność z zasadami dostępności: Ułatw dostęp do Twojego produktu osobom z różnymi ograniczeniami, takim jak osoby niepełnosprawne. Dbałość o dostępność ma kluczowe znaczenie dla UX.
- Spójność wizualna: Utrzymuj spójny styl i estetykę na wszystkich stronach i ekranach produktu. Konsystencja ułatwia użytkownikom nawigację i zrozumienie interfejsu.
- Monitorowanie i analiza: Regularnie analizuj dane dotyczące UX, takie jak wskaźniki konwersji, bounce rate, czas spędzony na stronie itp. To pozwoli zidentyfikować obszary wymagające poprawy i mierzyć skuteczność wprowadzanych zmian.
Podsumowując, doskonalenie UX to proces ciągły i zespołowy. Ważne jest, aby słuchać opinii użytkowników, reagować na ich potrzeby i dążyć do stałego doskonalenia produktów i usług. Skuteczne zastosowanie powyższych strategii przyniesie korzyści zarówno dla użytkowników, jak i dla sukcesu Twojej organizacji.
Jako właściciel sklepu eCommerce musisz upewnić się, że User Experience (wrażenia użytkownika) są na najwyższym poziomie.
Marki eCommerce mogą pracować nad optymalizacją stron produktów, stron kategorii, a nawet procesów dodawania do koszyka. Ale skoro Twoja strona główna jest jednym z pierwszych punktów styku klienta z Twoją marką, to warto ją zoptymalizować, aby zapewnić jak najlepszą obsługę klienta, która zwiększy sprzedaż.
Omawiając user experience nie tylko odnosimy się do nawyków zakupowych konsumentów, ale projektować musimy tylko takie witryny, które zapewniają wspaniałe wrażenia. Nawet Google podwaja znaczenie doświadczenia użytkownika i jego wpływu na ogólne rankingi w wyszukiwarce względem SEO. Aktualizacje zachęcają użytkowników do optymalizowania core web vitals (podstawowe wskaźniki internetowe) witryny i wielu innych czynników, które poprawiają wrażenia odwiedzających.
Aby pomóc Ci stworzyć lepsze User Experience przedstawiamy poniżej zbiór najlepszych praktyk dotyczących optymalizowania strony głównej, które możesz wdrożyć w swojej firmie.
🥇POBIERZ SWÓJ DARMOWY RAPORT TERAZ ZANIM PRZECZYTA GO KONKURENCJA
Ten DARMOWY raport ujawnia sekrety które spowodują znaczny wzrost Twoich zarobków i sprzedaży.💸💸💸
🔐 Twoje dane są bezpieczne.🔐 (sekrety prosto ze źródła, tylko konkrety-zero spamu).

Zaprojektuj swoją stronę internetową z myślą o urządzeniach mobilnych – mobile first
Coraz więcej osób dokonuje transakcji online za pomocą smartfonów, tabletów i innych urządzeń mobilnych. Użytkownicy mobilni nie tylko wyszukują online, ale także wykonują różne działania, takie jak zakupy, płacenie rachunków i rezerwowanie biletów.
Czytaj jak UX wpływa na pozycjonowanie stron.
Wraz z rozwojem mobilnego handlu elektronicznego stało się konieczne, aby strony internetowe czy sklepy eCommerce stosowały podejście mobile-first w tworzeniu stron internetowych.
Podejście mobile-first oznacza najpierw zaprojektowanie strony internetowej na mniejsze ekrany, a następnie skoncentrowanie się na większych ekranach. Częścią tego podejścia jest responsywny projekt RWD, który umożliwia elementom automatyczne dostosowywanie się i zmianę ich rozmieszczenia w celu dopasowania do ekranów różnych urządzeń.
Dzięki takiemu podejściu zawartość strony jest wyświetlana w sposób wygodny dla użytkowników. Eliminuje to potrzebę wykonywania operacji, takich jak powiększanie, przesuwanie, zmiana rozmiaru lub przewijanie, gdy użytkownicy przeglądają witrynę. Pozytywnie wpływa to na wrażenia użytkowników serwisu.
„Responsywna witryna ma ogromne znaczenie, ponieważ ludzie w dzisiejszych czasach robią zakupy głównie na urządzeniach mobilnych. Nie będzie zaskoczeniem, jeśli pewnego dnia zdamy sobie sprawę, że większość lub wszystkie zakupy robimy za pomocą naszych telefonów. Dlatego już teraz przygotuj swoją stronę lub swój sklep internetowy na przyszłość i poprawne działanie na urządzeniach mobilnych”.

REKLAMA
KONIEC REKLAMY
Zoptymalizuj szybkość ładowania strony głównej
Szybkość ładowania strony odnosi się do szybkości wczytywania treści, gdy użytkownik odwiedza określoną stronę w Twojej witrynie. Jest to jeden z czynników, które określają, jak długo odwiedzający witrynę pozostaje na Twojej stronie. Powolny czas ładowania sprawi, że większość ludzi wyłączy kartę przeglądarki i pójdzie kupować gdzie indziej.
Ale jak szybka powinna być prędkość ładowania strony głównej? Okazuje się, że użytkownicy witryny nie będą czekać dłużej niż 3 sekundy na załadowanie strony. Długi czas ładowania jest czynnikiem przyczyniającym się do porzucania stron i zabijania konwersji.

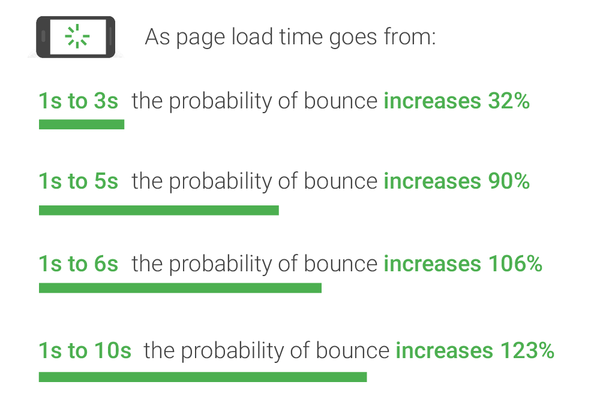
Według badań przeprowadzonych przez Google, gdy User Experience jest słaby i czas ładowania strony wynosi od 1 do 6 sekund, prawdopodobieństwo porzucenia strony przez użytkownika (bounce rate) wzrasta o 106%.
Można śmiało powiedzieć, że powolna prędkość ładowania strony głównej jest BARDZO WAŻNA dla wielu odwiedzających.
Jeśli wrażenia użytkownika NIE będą pozytywne, może to mieć negatywny wpływ na sprzedaż.
Aby przyspieszyć działanie strony głównej i zwiększyć User Experience, oto kilka sprawdzonych metod, o których warto pamiętać i które warto od razu wdrożyć:
- Kompresuj swoje obrazy. Duże pliki graficzne znacznie spowalniają twoją stronę, więc użyj narzędzi do kompresji, np Smush
- Zminimalizuj swój kod HTML. Innym elementem strony głównej i ogólnie sklepu eCommerce, który może spowolnić szybkość ładowania, jest kod HTML. Minifikacja to proces optymalizacji kodu witryny, na przykład usuwanie niepotrzebnego lub zbędnego kodu lub skracanie kodu, jeśli to możliwe. Pomocne jest tu WP rocket
- Pamięć podręczna i buforowanie (browser caching). Po włączeniu buforowania wszelkie zasoby i elementy, które ładują się w Twojej witrynie, są „zapamiętywane” w przeglądarce użytkownika. Dzięki temu strona główna ładuje się szybciej, ponieważ elementy takie jak logo i zdjęcia nie muszą być ponownie ładowane za każdym razem.
Uprość wyszukiwanie i nawigację
Złożony projekt strony internetowej utrudnia użytkownikom poruszanie się po niej. Zbędne kliknięcia i dodatkowe kroki w celu znalezienia odpowiedniej treści negatywnie wpłyną na user experience. Jeśli od razu szukający nie znajdą tego, czego chcą, to poddadzą się, zamkną Twoją stronę i pójdą szukać gdzie indziej.
Projektując stronę czy postrony, należy wziąć pod uwagę oczekiwania użytkowników i to, co jest dla nich najbardziej przydatne. Łatwa nawigacja umożliwia im szybsze i wydajniejsze znajdowanie rzeczy.
Nawet dobrze zoptymalizowany i umieszczony pasek wyszukiwania może zwiększyć User Experience, czyli komfort użytkownika.
Elementy projektu muszą być logiczne i intuicyjne, od umieszczenia pola wyszukiwania po lokalizację menu i pasków narzędzi. Struktura powinna umożliwiać użytkownikom bezproblemowe nawigowanie między stronami. Przyczynia się to do doskonałego user experience i zapewnia, że odwiedzający pozostaną aktywni podczas poruszania się po Twojej witrynie.
Z tego powodu rozważ dodanie paska wyszukiwania u góry menu strony głównej, aby użytkownicy mogli łatwo przechodzić do różnych produktów, kategorii, promocji, a nawet pisania wiadomości, wysyłana formularzy kontaktowych i czytania postów na blogu w Twojej witrynie.
Aby uzyskać najlepsze wyniki, przeprowadź testy AB. Eksperymentuj z różnymi pozycjami i projektami, aby zobaczyć, który z nich zapewnia wyższe konwersje.
Zmaksymalizuj przestrzeń nad obszarem przewijania (above the fold)
Projekt strony w górnej części odnosi się do sekcji na stronie internetowej, która jest widoczna dla użytkownika bez przewijania.
Może Cię zaskoczę ale sama koncepcja „Above the fold” wywodzi się już z gazet drukowanych.
Widzisz… gazety są przecież drukowane na dużych arkuszach papieru, więc należy je złożyć, tak aby w kioskach widoczna była tylko górna część okładki. Przemysł prasowy znalazł sposób na wykorzystanie tego, umieszczając przykuwające uwagę nagłówki, sensacyjne historie i obrazy powyżej widocznej części.
W przypadku stron internetowych dotyczy to paska przewijania.
Zastosowanie tej koncepcji na stronach internetowych nie jest tak proste, jak wersja gazetowa, ponieważ nie wszystkie ekrany są takie same. Różne urządzenia mają różne rozmiary i rozdzielczości ekranu, więc ustalenie, gdzie znajduje się linia scroll’u, jest dość trudne.
Nie ma sztywnych reguł, ale dobrym punktem wyjścia jest poznanie, jak wymiary witryny wyglądają dla użytkownika, biorąc pod uwagę różne rozmiary ekranów urządzeń. Aby zmaksymalizować przestrzeń w części strony widocznej na ekranie, umieść najtrafniejsze, najbardziej angażujące i najważniejsze treści, które użytkownicy chcą znaleźć po przejściu na Twoją stronę główną.
Nie bój się być kreatywnym i myśleć nieszablonowo.
W ten sposób możesz naprawdę wprowadzić duże zmiany w swoich elementach strony, aby zobaczyć, który z nich działa najlepiej. Poeksperymentuj z różnymi tekstami, obrazami lub wezwaniami do działania, aby zobaczyć, która wersja powoduje największą konwersję w danym okresie.
Wyróżnij swoje najpopularniejsze produkty
Promowanie produktów, które są już popularne, może wydawać się sprzeczne z intuicją, ponieważ logika podpowiada, że powinieneś starać się zwrócić uwagę klientów na produkty, które nie sprzedają się dobrze. Ale w tym szaleństwie jest metoda.
Popularne produkty mają wielu nabywców. W tym sensie produkty te zaspokajają potrzebę lub rozwiązują problem. Ludzie zwykle skupiają się na produktach, które są popularne, ponieważ ich popularność jest postrzegana jako świadectwo jakości i zalety.
Wyróżniając popularne produkty na swojej stronie głównej, nie tylko przyciągasz potencjalnych nabywców do zakupu właśnie ich, ale także stwarzasz im możliwość zakupu innych przedmiotów z Twojego katalogu produktów.
Dzięki temu możesz również zapewnić lepsze wrażenia użytkowników powracającym klientom. Twoi lojalni kupujący mogą chcieć kupić swoje ulubione produkty. Dzięki temu, że jest to łatwe to możesz zachęcić ich do szybszego płacenia za każdym razem.
Usprawnij proces realizacji transakcji
Zachęcanie klientów do odwiedzenia Twojej witryny to dopiero pierwszy krok na ich ścieżce zakupowej. Nawet jeśli ktoś doda produkty do koszyka online, nie gwarantuje to, że sfinalizuje transakcję.
Ponad 71% klientów, którzy dodają produkty do koszyka, porzuci je i nie przejdzie do finalizacji. Chociaż istnieje kilka przyczyn porzucania koszyka, jednym z nich, który zniechęca ludzi do sfinalizowania zakupu, jest długi i skomplikowany proces realizacji transakcji.
Stworzenie łatwego i przyjaznego dla klienta procesu realizacji transakcji ma pozytywny wpływ na user experience i pomaga zwiększyć współczynnik konwersji. Musisz ustalić jasną drogę do zakupu, aby kupujący mogli przejść przez proces płynnie, bez rozpraszania uwagi.
Jeśli bombardujesz klientów zbyt dużą ilością informacji i opcji, prawdopodobnie się pogubią i porzucą koszyk z frustracji. Musisz usunąć niepotrzebne kroki wymagane do sfinalizowania zakupu. Mniej kliknięć oznacza szybsze płatności. Niektóre platformy umożliwiają proces zakupu bez rejestracji. Ty też powinieneś.
Ważne jest również przedstawienie przejrzystego podsumowania zamówienia z podziałem na ilość i koszty, aby wszyscy wiedzieli, co kupują. Musisz również zapewnić opcję usunięcia przedmiotów i ułatwić powrót i kontynuowanie zakupów.
Uproszczony proces realizacji transakcji musi być uzupełniony o łatwy proces płatności. Wymaga to przeprowadzenia badań dotyczących preferencji płatności docelowych odbiorców, aby móc zintegrować bramki płatności ze swoją witryną.
Ułatw swoim klientom powrót
Każda firma chce pozyskiwać nowych klientów i uzyskiwać powtarzalną sprzedaż od powracających klientów. Produkty wysokiej jakości i doskonała obsługa klienta zwykle załatwiają sprawę. Ale kilka strategii może ułatwić Twoim kupującym powroty.
Wielokrotnie kupujący klienci pomagają generować stały strumień dochodów dla Twojej firmy, dlatego ważne jest, aby dać im powód do ponownego zakupu. Zachęty, takie jak programy lojalnościowe, rabaty, bezpłatna dostawa i oferty specjalne, można zintegrować z każdym sklepem internetowym, aby zachęcić do częstszego odwiedzania.
Ale bardziej niż zachęty, to ciągłe ulepszenia Twojej witryny sprawią, że klienci do niej powrócą.
Klienci chcą mieć łatwy sposób kontaktowania się z Tobą, jeśli mają pytania lub wątpliwości. Możesz udostępnić swój zespół obsługi klienta za pośrednictwem czatu na żywo. Poprawia to również Twoją interakcję i możesz uzyskać cenne informacje zwrotne, które możesz wykorzystać do dalszego ulepszania swoich usług.
Zakupy online wymagają, aby klienci mieli pewien poziom zaufania do Twojej witryny. Chcą mieć pewność, że ich dane są bezpieczne, gdy prowadzą transakcje biznesowe za pośrednictwem Twojej platformy internetowej. Musisz im to zapewnić aby byli spokojni.
Możliwość śledzenia zamówień i wysyłek to świetny sposób na zachęcenie do powrotu do Twojej witryny. Jeśli są na stronie, zawsze istnieje szansa, że inny produkt lub oferta zwróci ich uwagę, co jest kolejną okazją do sprzedaży. Co więcej, jeśli otrzymają spersonalizowane rekomendacje i dopasowane treści, które zachęcą ich do zaangażowania się w Twoją markę to podwoisz pozytywny efekt.
Innym sposobem, aby pomóc klientom w powrocie do Twojej witryny, jest użycie powiadomień push. Sklepy e-Commerce i strony internetowe coraz częściej korzystają z tej stosunkowo nowej funkcji, aby przyciągnąć uwagę klientów i skłonić ich do powrotu do swojej witryny, nawet jeśli przeglądarka nie jest obecnie otwarta.
Skonfiguruj opcję powiadamiania push na swojej stronie głównej, aby odwiedzający, którzy zasubskrybowali, otrzymywali powiadomienia o wszelkich nowych promocjach, ofertach lub wyprzedażach, które posiadasz. A ponieważ powiadomienia push uzyskują znacznie wyższe współczynniki klikalności niż wiadomości e-mail, możesz zwiększyć konwersje bez obawy, że klienci nie otrzymają powiadomień.

Jaka jest różnica między UX a UI?
User experience (UX) i User interface (UI) to dwa pojęcia związane z projektowaniem produktów, aplikacji lub stron internetowych, ale mają różne znaczenie.
UI, czyli interfejs użytkownika, odnosi się do elementów graficznych i wizualnych, takich jak przyciski, pola tekstowe, ikony i kolory, które tworzą interaktywną część produktu. Interfejs użytkownika ma na celu umożliwienie użytkownikom interakcji z produktem lub aplikacją.
UX, czyli doświadczenie użytkownika, odnosi się do wrażeń, odczuć i emocji, jakie użytkownik ma podczas interakcji z produktem lub aplikacją. UX odnosi się do całości doświadczenia użytkownika, w tym interfejsu użytkownika, łatwości obsługi, użyteczności, wartości funkcjonalnej, estetyki i innych czynników.
Podsumowując, UI skupia się na projektowaniu interaktywnych elementów, natomiast UX ma na celu zapewnienie jak najlepszego doświadczenia użytkownika podczas korzystania z produktu lub aplikacji. UX i UI są ze sobą powiązane, ale mają różne cele i zakresy.
Na czym polega praca UX Designera?
Praca UX Designera polega na projektowaniu doświadczenia użytkownika podczas interakcji z produktem, aplikacją lub stroną internetową. Głównym celem UX Designera jest zapewnienie jak najlepszego doświadczenia użytkownika poprzez zoptymalizowanie użyteczności, funkcjonalności i estetyki danego produktu lub aplikacji.
Praca UX Designera zwykle składa się z następujących kroków:
- Badanie i analiza użytkowników oraz ich potrzeb i celów, w celu zrozumienia wymagań projektowych.
- Tworzenie prototypów i interaktywnych modeli, które pomogą w przetestowaniu i udoskonaleniu projektu.
- Projektowanie interfejsu użytkownika, w tym układu, kolorystyki, typografii, grafik i innych elementów wizualnych.
- Testowanie i walidacja projektu, w celu sprawdzenia, czy spełnia on potrzeby użytkowników i jest łatwy w obsłudze.
- Udoskonalenie projektu na podstawie wyników testów, aby zapewnić jak najlepsze doświadczenie użytkownikowi.
Praca UX Designera wymaga umiejętności analitycznych, kreatywności, zrozumienia potrzeb użytkowników, a także znajomości narzędzi i technik projektowania interfejsu użytkownika. UX Designerzy pracują z zespołem projektowym, który może składać się z programistów, grafików, specjalistów od marketingu i innych ekspertów, aby opracować i wdrożyć produkt lub aplikację z jak najlepszym UX.
Podsumowanie User Experience
User Experience to kluczowy element każdego produktu, usługi czy aplikacji. Dobre UX pozwala na zwiększenie satysfakcji użytkowników, poprawę wyników biznesowych i budowanie pozytywnego wizerunku marki. Warto zrozumieć potrzeby i oczekiwania użytkowników, projektować intuicyjny i spójny interfejs, oraz regularnie testować i optymalizować UX. Wykorzystanie odpowiednich narzędzi i technik pomoże osiągnąć doskonałe UX, co z kolei przyczyni się do sukcesu i rozwoju produktu na rynku.
Kiedy klienci dotrą do Twojej strony głównej, oczekują, że znajdą odpowiednie informacje o produkcie który chcą kupić, i chcą szybkiej i bezproblemowej transakcji. Twoim zadaniem jest spełnianie oczekiwań klientów poprzez dostarczanie im pozytywnego User Experienc na każdym etapie podróży zakupowej.
Postępowanie zgodnie z tymi najlepszymi praktykami dotyczącymi User Experience strony głównej i każdej podstrony www ułatwia odwiedzającym interakcję i kontakt z Twoją marką oraz zwiększa prawdopodobieństwo sfinalizowania zakupu. Kiedy Twoi klienci będą mieli przyjemne zakupy, prawdopodobnie wrócą i powtórzą proces od nowa.
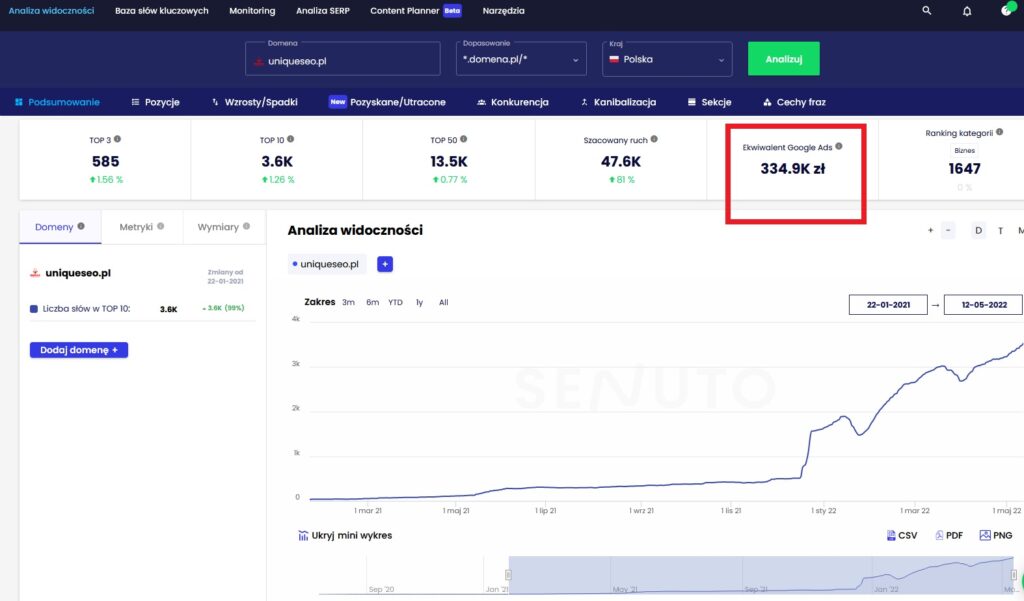
Z nami każda firma może się rozwijać. Tworzymy firmy i rozwijamy istniejące w internecie, a nasz marketing=WYNIKI. Z resztą zobacz co możemy osiągnąć w kilka miesięcy:

Zacznij współpracę z partnerem godnym zaufania!
Marketing w internecie, reklama i rozwijanie firm to nasza pasja i chleb powszedni. Na bieżąco jesteśmy zawsze z najnowszymi trendami, po to aby dawać Tobie to co najlepiej działa. Konkretny wynik, bez przepalania budżetu. Dla każdego zadania posiadamy wyszkolonych specjalistów, którzy dowiozą obiecane wyniki.
Skontaktuj się z nami:

![SEO marketing -co to jest? [przykłady, definicja, strategia sem, pozycjonowanie i optymalizacja] 13 SEO marketing](https://uniqueseo.pl/wp-content/uploads/2021/12/SEO-marketing-960x504.jpg)
